Creating single page websites
Single page websites can be a great way to tackle simple sites. With this approach the site consists of one page which visitors will navigate either by scrolling, or by clicking on the links that connect to sections on the same page. Take a look at this example.
Here is how to create a single page site on our platform:
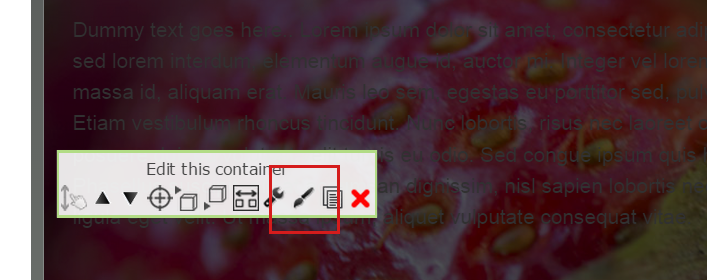
1. First, you need to assign anchors to the sections of your page that you’d like to link to. Click on the Style icon next to the page element you need to link to (it can be a widget, a container or a row):

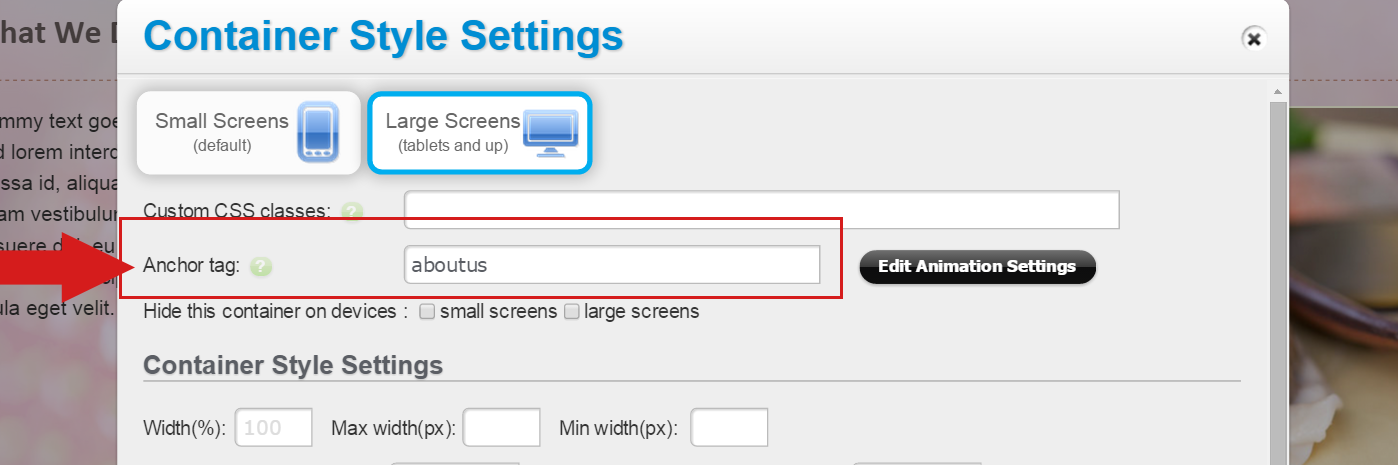
and add the name of your anchor tag into the Anchor Tag field:

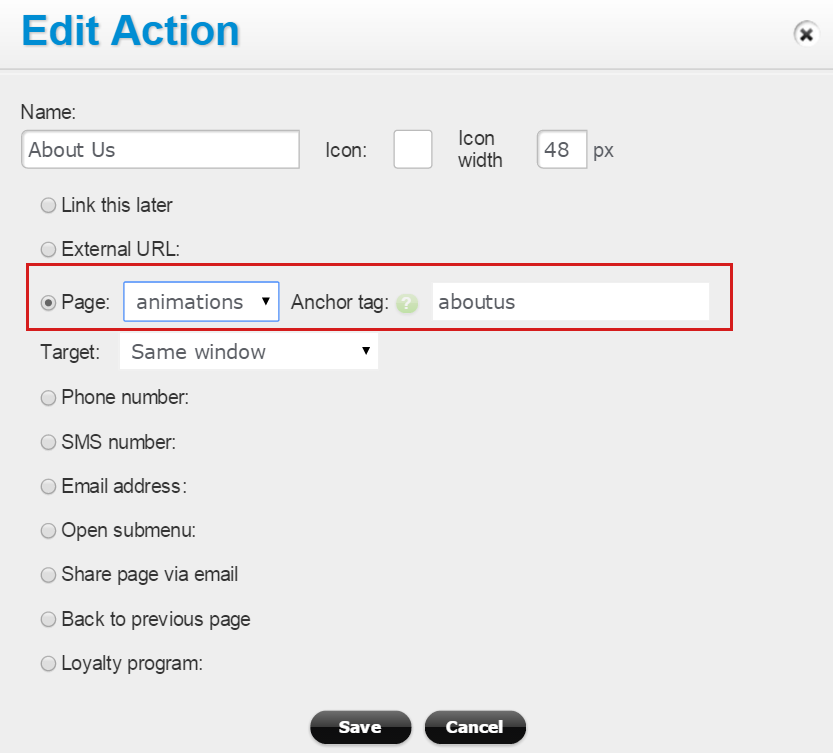
2. Next, connect your link to that anchor. In the link (in the Header Menu or Link Button) select the option of linking to the same page, and type the name of the anchor tag in the Anchor Tag field):

In the above example the About Us link in the header menu will link to the “About Us” section on the same page, with a subtle on-scroll transition.
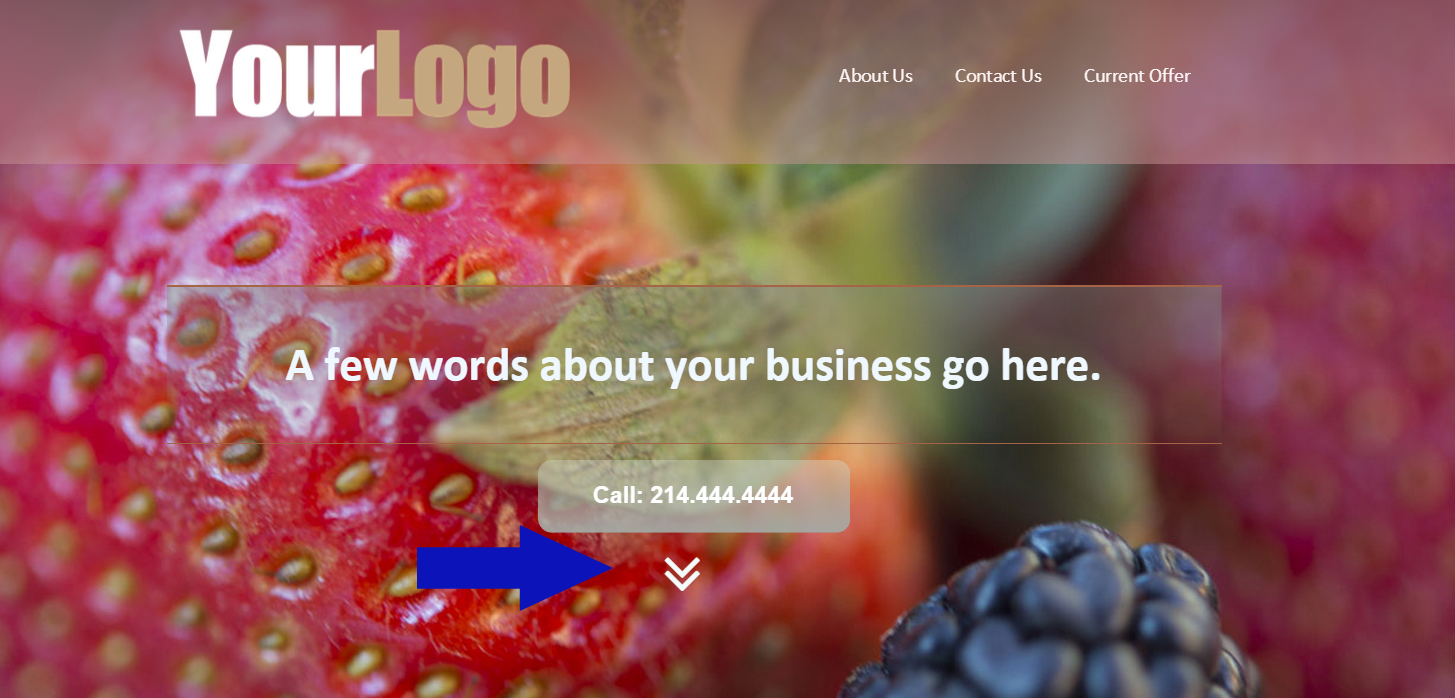
You can apply a cool story-telling effect by adding a down arrow (inviting a visitor to scroll the page):

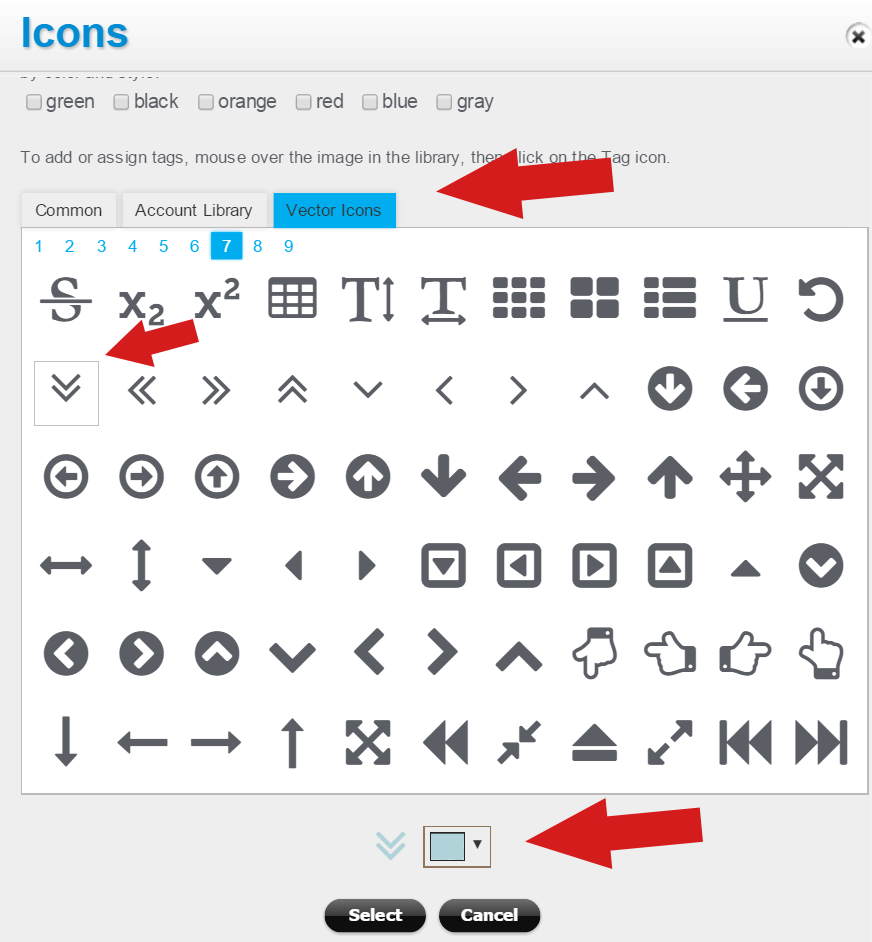
To do this, add a Contact & Icons Bar widget where the arrow needs to be. In the widget edit screen leave all the options blank (do not fill out the phone and email information), and simply add one icon. Click on the Vector Icons tab, select one of the down-pointing arrows, and at the bottom adjust the icon’s color:

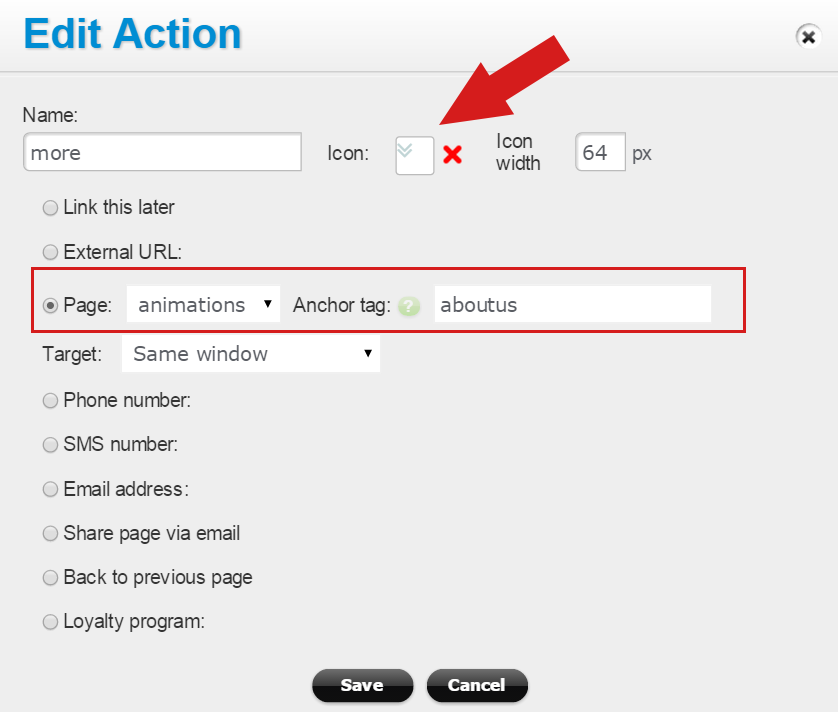
Click on Select, and in the next window set the width of the icon (64px is a good size, but it can be bigger). Link the icon to the same page, and type the name of the anchor tag you are linking to:

In the above example clicking on the down-pointing arrow will make the page scroll to the About Us section.
You can use anchor tags to link to sections on other pages as well.