Popups (overlays) for forms and videos
Certain widgets (forms, videos and custom HTML) can be displayed as a popup (or rather – an overlay) on top of the page content. Here is how to convert a widget to a popup and connect a button or an icon to open that popup with a visitors’ click.
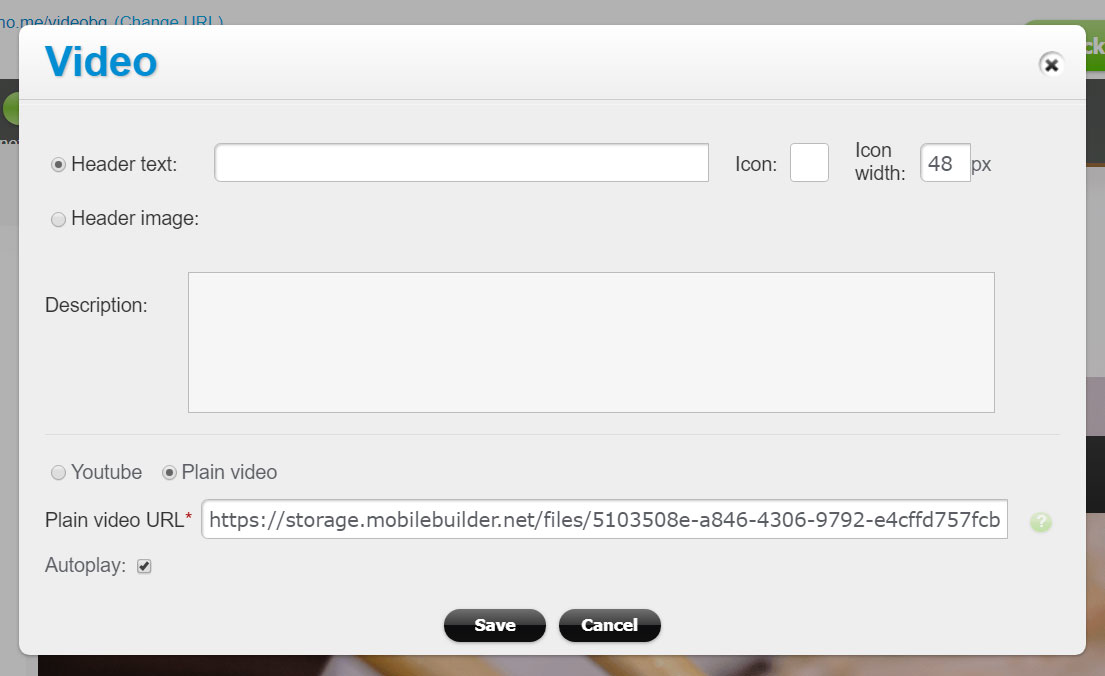
1. Add a widget to the page (in this case – a Video widget):

This can either be a YouTube video or a regular (mp4) video that you would upload to our platform or elsewhere. (To upload a video to our platform, click on the “?” sign next to the video URL field and follow the instructions there.)
You can set the video to start playing automatically (check the Autoplay box), but keep in mind that the autoplay is not supported by all browsers.
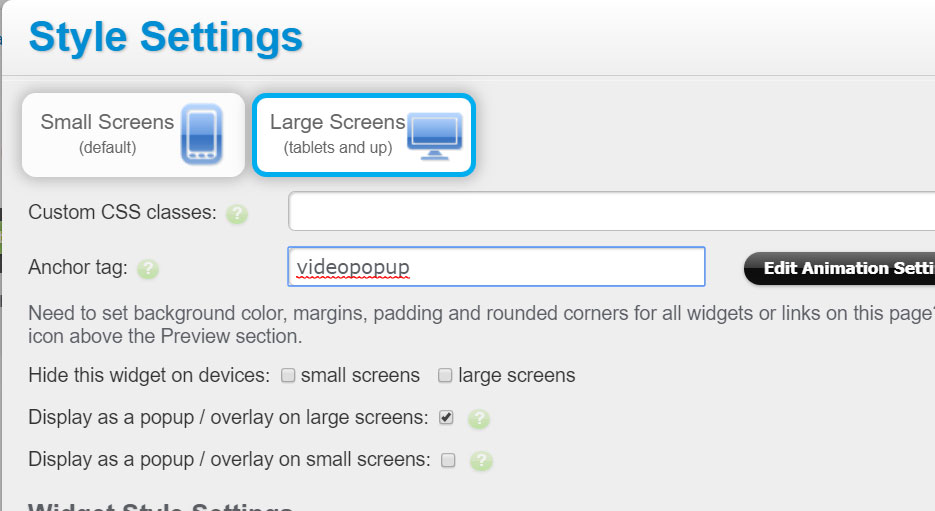
2. Save the widget, then click on the Style icon next to that widget to bring up the Style screen:

Add the Anchor tag (basically name this popup with any name, as long as it’s unique for this page). Then check the needed “Display as a popup / overlay” boxes below. Keep in mind that popup experience on mobile devices can be cumbersome (hard to close the popup or scroll down in it), especially for large popups. If this is a concern then leave the box unchecked for “Display as a popup / overlay on small screens” (the widget will simply render normally as part of the page).
Don’t worry about hiding the popup via the checkboxes to hide this widget on small or large screens, our platform will automatically hide it on page load if you set this widget as a popup for that screen size.
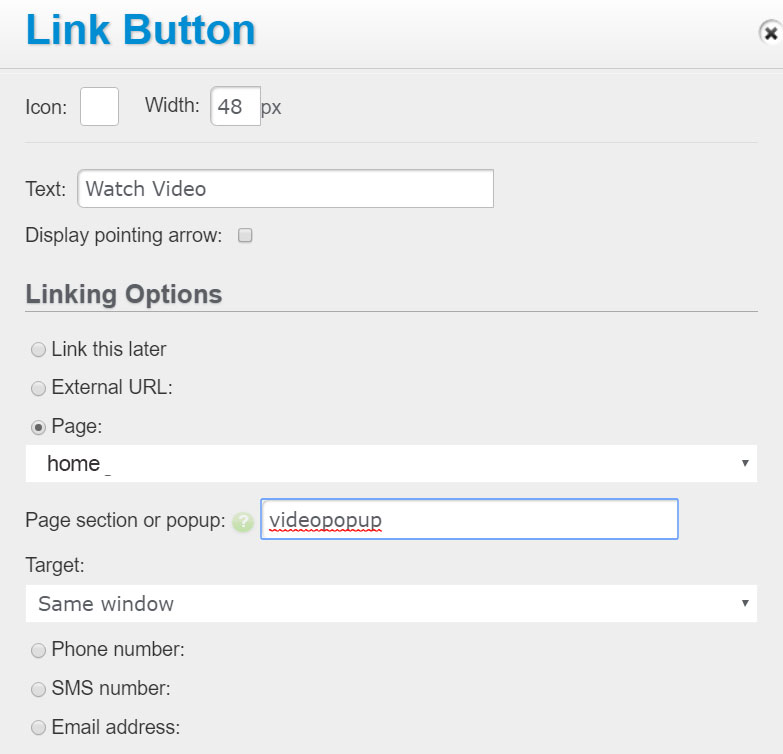
3. Add a button, an icon, or a menu item to open this popup / overlay when a visitor taps on it. Here we’ve added a Link Button and set it to open the above video popup:

Select the current page in the Page drop down, then type the name of the popup (the above Anchor Tag) into the “Page section or popup” field. If you’ve selected to not display the widget as a popup on small devices, clicking on the button will simply scroll down (or up) to the widget.