Adding a Google translator plugin to your site
Here is how you add a Google translator plugin to a website.
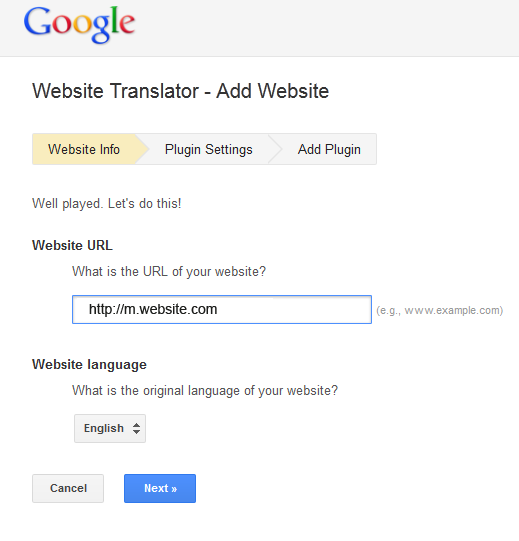
1. Go to https://translate.google.com/manager, and click on “Add to your website” button. You will be asked to fill out the site web address (Website URL):
On the next step you can specify what languages you’d like the translation to be available in (all or any specific languages), the look of your translator tool, and a few other options. Then click on “Get Code” button to generate the HTML code to be added to your mobile page.
2. Next, in our Page Editor, drag the Custom HTML widget to your page, and place it where you need the translator to be displayed on the page. (Custom HTML widget allows you to add raw HTML code to your mobile page).
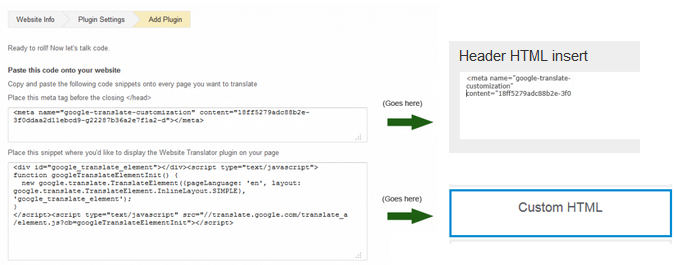
Next, copy and paste the code from Google’s translator tool into the Custom HTML widget and the “SEO and Access” -> “Header HTML Insert section”:
Click Save. You should see the translator plugin added to your mobile site, with options for your visitors to see the translated page in their preferred language.