How to embed Aweber form widget on a page
Aweber – a newsletter marketing platform popular among internet marketers – makes it very to push leads and contacts from your mobile site or a landing page directly into an Aweber account.
There are 2 ways you can integrate your mobile page with Aweber.
a) Integrate a custom form on your page with Aweber. See how.
b) Embed Aweber form widget into your mobile page. For that you would need to generate a “web form” in your Aweber account, and add it to your mobile page via the Custom HTML widget.
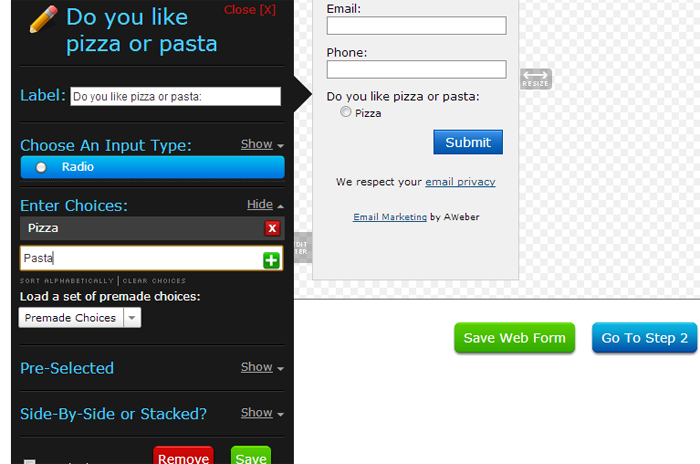
1. In your Aweber account, click on the Web Forms link / tab at the top, and create a new form. You can customize the form’s colors and form fields (i.e. add a few custom fields, such as radio button options):
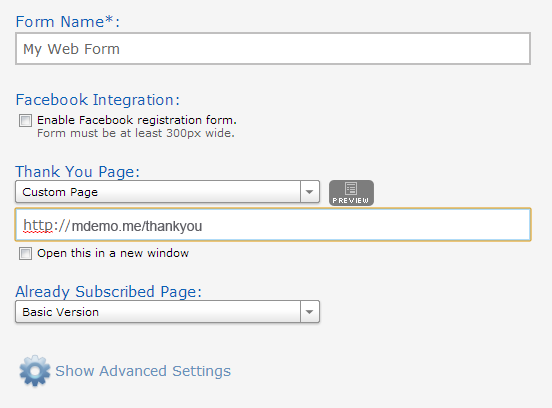
Go to the next step, where you can configure additional settings, such as the “Thank you” (confirmation) page URL to return the visitors to after the form is filled out. The “Thank you” page URL can be set to a dedicated “Thank you” page you create on your account:
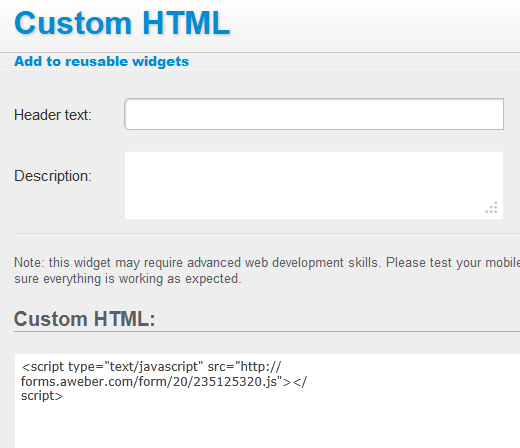
Save your form. This will generate some code that you would need to copy and paste onto your mobile page on our mobile platform.
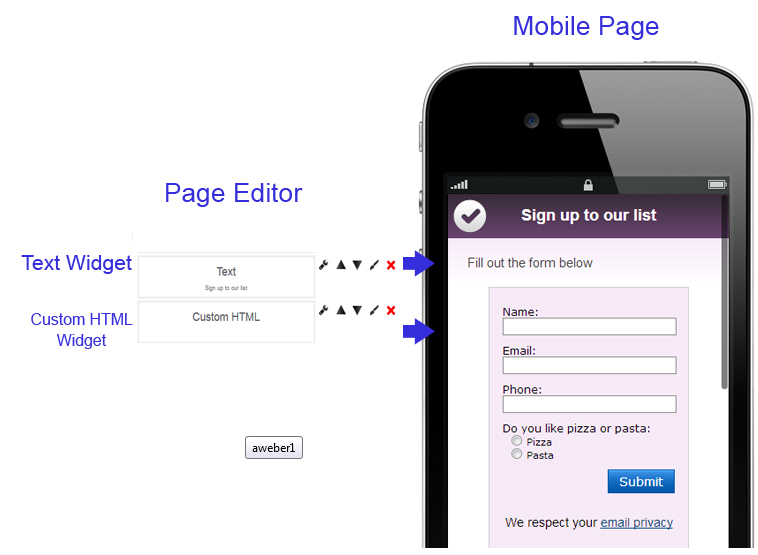
2. Open the mobile page in page editor, and drag the Custom HTML widget to the page (position it where you need the form to be on the page). Then copy and paste the Aweber web form code into that Custom HTML widget:
Add more widgets as needed (Text, Picture, etc) to your mobile page. Here is what the end result looks like:
Note: when you create a web form in your Aweber account, you’ll see a drop down at the top that displays your currently selected list. This is the list your web form will send the subscribers into. If you prefer that your subscribers sign up via your web form without having to opt-in again (by clicking on a confirmation link sent to them via email), then in your list editor find the setting ‘Require Opt-In on Web Forms” and set it to “off”.