Adding OpenTable reservations to a website
A popular feature with the mobile websites for restaurants is the ability to make reservations via OpenTable.
In this post we will show you how to do so.
First, the restaurant needs to have an account (be listed) with OpenTable. (Visit Opentable.com to set up an account, if you don’t have one).
There are several ways to add OpenTable reservations to your website.
1. Via an embedded widget.
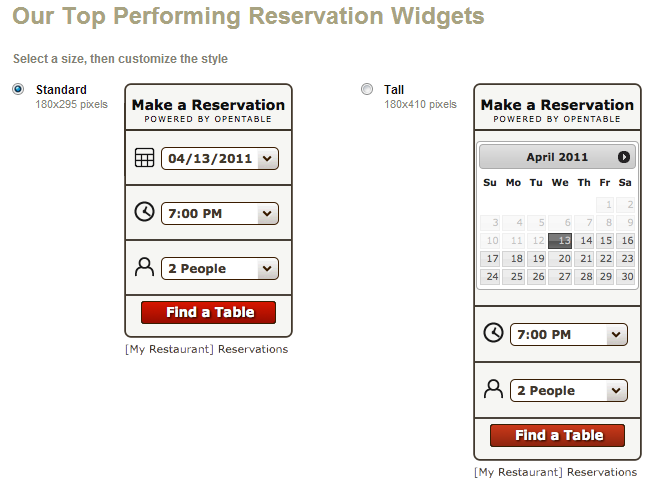
This seems to be the method officially supported by OpenTable (and therefore for reliability reasons we recommend that you use this method). To generate a reservations widget, visit this link http://www.otrestaurant.com/marketing/ReservationWidget/ and generate the widget there:
Probably the “Standard (180×295 pixels)” would be the best bet for the mobile page, but you can also try the “Tall (180X410)”.
Then you can customize the widget’s look and feel (button and background colors).
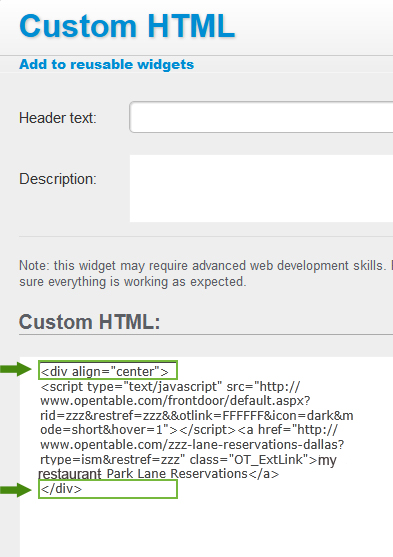
In your account, drag a Custom HTML widget to your mobile page, then copy the generated widget HTML code from OpenTable, and paste it into the custom HTML widget:
(Custom HTML widget allows you to copy and paste raw HTML code into your mobile pages).
Make sure you place the reservations widget code inside the DIV tag with “align=’center’” (see the screenshot above) to center the widget on your mobile site.
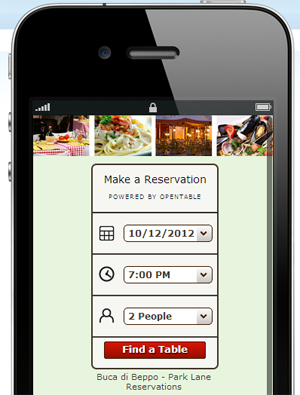
And this is what the end result looks like in the mobile emulator:
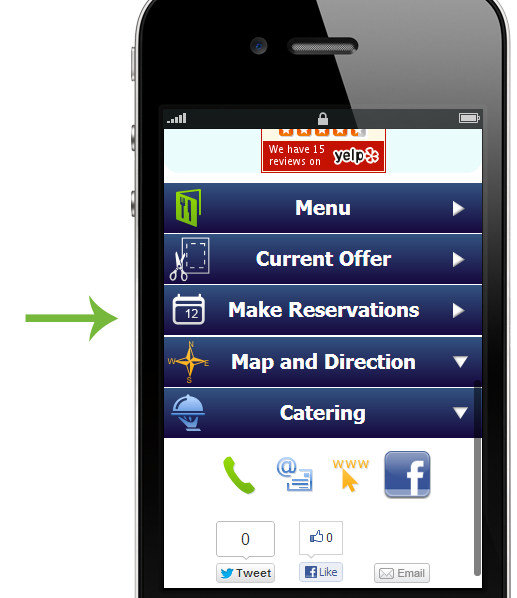
2. By linking to OpenTable directly.
I don’t think this method is officially supported by OpenTable, but it seems to be working also. With this method you can add your custom “Make a Reservation” button or link to a mobile page linking to the OpenTable listing for that restaurant. The URL you need to link to is: http://m.opentable.com/?RestaurantID=ZZZ, where “ZZZ” is your OpenTable restaurant ID.
To look up your restaurant ID, go to opentable.com, find your restaurant, click on it and then look at the web address at the top. It will look something like this:
This is your restaurant ID number.
The benefits of the linking approach is that it gives you more flexibility over the look of your page.
In the above example we used a Link widget. You can also use a custom image (with a Hot Spot), an icon, or any one of our linking options.