Easy design tip: rounded corners and backgrounds around elements
Adding rounded corners (in conjunction with a background color or a gradients) can be a nice touch to a page section or an element. Also, this is how you would create a custom Link Button.
Click on the “style” icon for the widget or container:
![]()
Clicking on the Style icons brings up the Style Edit window for that element.
You can add rounded corners, background color, padding and gradient settings separately for elements’ headers and content.
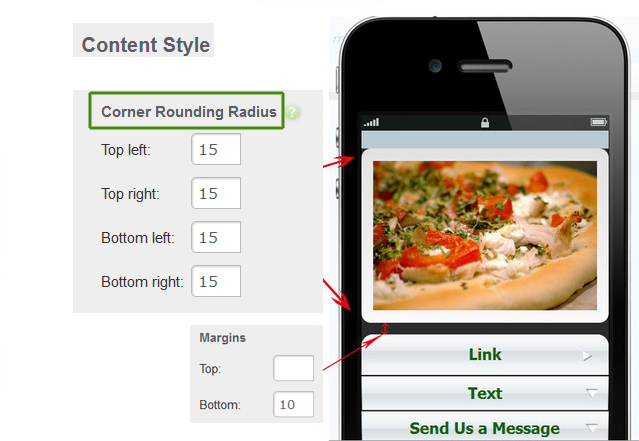
If you want to add a rounded overlay under the element, enter the background color and set the radius for each corner. The radius of 15 creates a nice rounded effect, but you can play around with other numbers to see what works best.
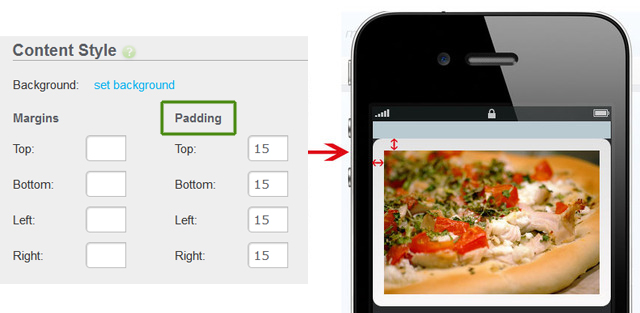
For the small screen version of responsive pages (or for mobile-only pages), add padding for the effect displayed below:
You can add these background effects under videos, slide shows, mobile forms, text, images, and any other elements (widgets) on your pages.
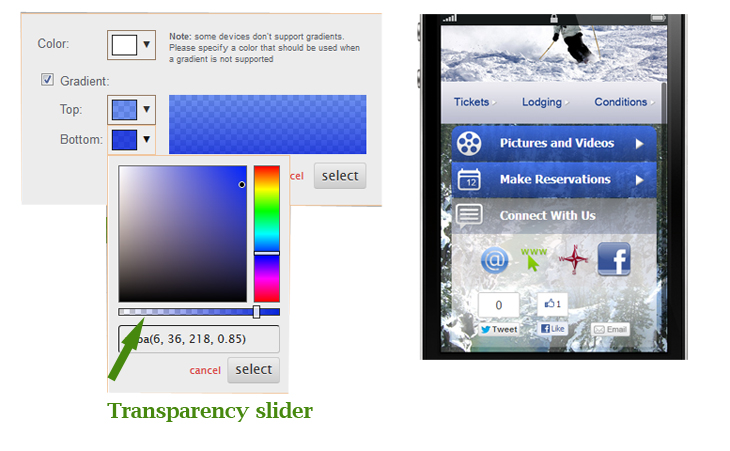
To set the transparency (opacity), simply drag the slider up or down to reach the desired transparency (opacity) level.

Note, when setting a background gradient, we recommend that you also set the background color to something similar to your gradient color (not all smart phone browsers support gradients, and the flat color you specify here will be displayed on these mobile browsers instead).
See this article on how to create custom buttons using backgrounds and rounded corners.
To set a background around a group elements, you can add the elements into the same container or row, and set the background on that container or row.
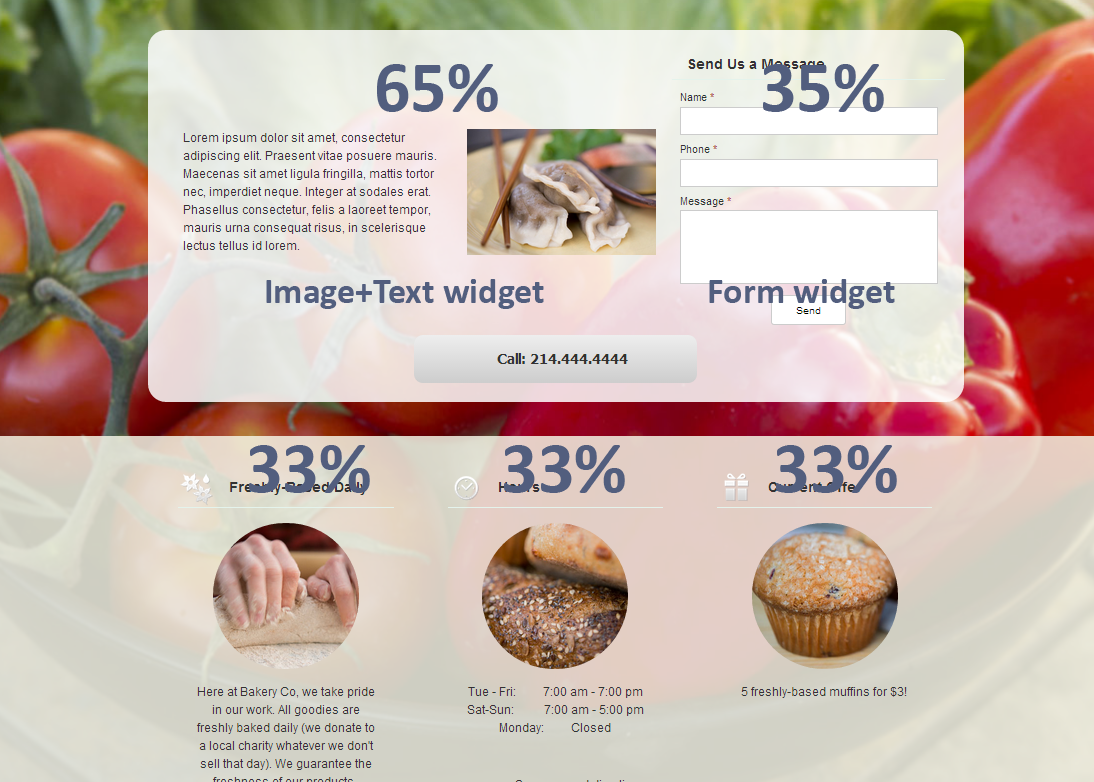
In the example of a responsive page below, Image+Text widget, the Form widget and the Link Button widget were added into a container. Then the background and rounded corners were set around that container:

In the same example (above), you see a row with 3 containers in it (33% each). A semi-transparent background is set on the row.