Site Builder – General FAQ
I need to add the code to the page < head > element. How do I do that?
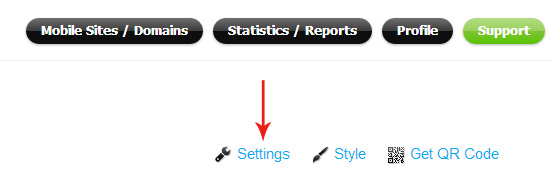
To add custom code (javascript or CSS) to your page’s header, in Page Editor click on the Settings link at the top, and add your code into the Header Insert field.
What is the best size for images in the image gallery or the picture widgets (file size, dimensions)?
For mobile sites, if you need the image to fill up the width of the page, upload an image at least 600px-wide. The maximum width of the mobile site pages is 600px.
For responsive sites, the image size will depend on your page layout.
When uploading your images, our platform does resize images that are obviously larger than they need to be. However, for best size optimization, we recommend that you use this simple free PNG image compression tool before you upload images to our platform: tinypng.com
How do I change a page title that appears in my browser tab?
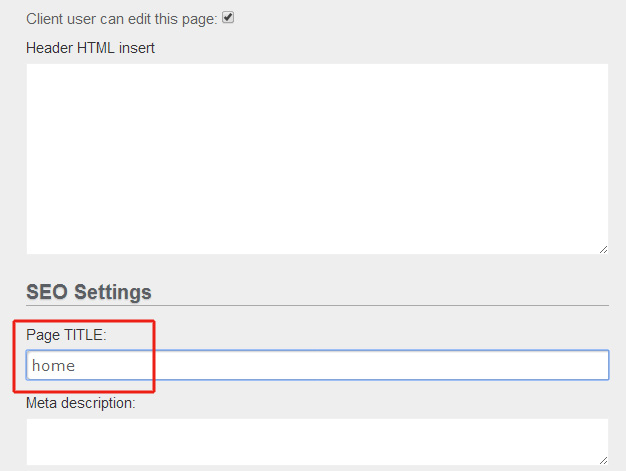
To change the page title tag go to your page settings and change it there:
and change your page title there:
Can I only use YouTube videos, or does your platform allow other video formats or platforms?
You can’t upload a video directly to our platform, but you can embed videos hosted on other platforms (such as Vimeo). Copy the video embed code into a Custom HTML widget on your mobile page.
Note: the default embed code for Vimeo is not responsive (meaning that it will not adjust with the screensize). To embed Vimeo images on responsive pages, copy this code instead and change the video id (highlighted in red) with your own video id;
<div style=”float: none;clear: both;width: 100%;position: relative;padding-bottom: 56.25%;padding-top: 25px;height: 0;”>
<iframe src=”//player.vimeo.com/video/106323598” style=”position: absolute;top: 0;left: 0;width: 100%;height: 100%;box-sizing: border-box;” frameborder=”0″ webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
What is the difference between unique visitors, visits and page views in statistics?
Unique visitor is a person who visits a site at least once within the reporting period. Each visitor to the site is only counted once during the reporting period, so if that visitor accesses the site several times, the visitor is counted as one unique visitor.
A visit is a series of requests from the same visitor in a set period of time. A visit is made up of several hits and page views. Example: if someone visited the site today and yesterday, that would count as 2 visits.
Page view is defined as a view of a page on your site. If a visitor visits 3 pages on the site, that would count as 3 page views. If a visitor reloads the page, this is counted as an additional page view.
Is it possible for users to redeem the coupon multiple times if I set 1 redeem per customer in the coupon widget?
Our redemption tracking of coupons is based on cookies. While this method makes it easier to manage coupons, it is not 100% reliable as far as limiting redemptions by the same user (if a user clears the browser cache on their phone, the cookie with that user’s coupon redemption information would be deleted from that user’s phone).
Please keep this in mind when issuing coupons, to make sure the discount is effective without cutting into the bottom line.
Can I use a different payment system in the m-commerce widget, not PayPal?
At this time the m-commerce widget is designed to be used with PayPal only.
I don’t see the language I need in the list of available languages. Can a new language be added to the system?
Yes. Just let us know that you’d like to add a language, and we’ll work with you on making it happen.
I used http://validator.w3.org/mobile/ to check the mobile site created on your platform, and it’s coming up with errors. Why is that?
Simply put, W3C mobileOK checker is outdated. Its standards are derived from pre-smartphone days, and do not take into considerations the capabilities of modern phone browsers and much improved connectivity. In addition (and this is according to W3C.org website), “Being mobileOK is neither a guarantee that the Web document may be rendered correctly by all mobile devices, nor an insurance that the user experience was correctly addressed.”
W3C encourages developers to “adapt their content, where appropriate, to exploit the capabilities of the actual device”, and not follow the mobileOK standards too closely.