Video backgrounds
With our platform you can add video backgrounds under website sections (rows). See an example of a video background on this demo site.
Video backgrounds typically work on desktop and laptop devices only (due to device and bandwidth limitation). Because video may take a few seconds to load, it may not be visible immediately. (Make sure you have some other background set for the row for situations were the video is not visible). Video backgrounds are disabled in the builder preview. Also, the video is automatically muted, when used as a background.
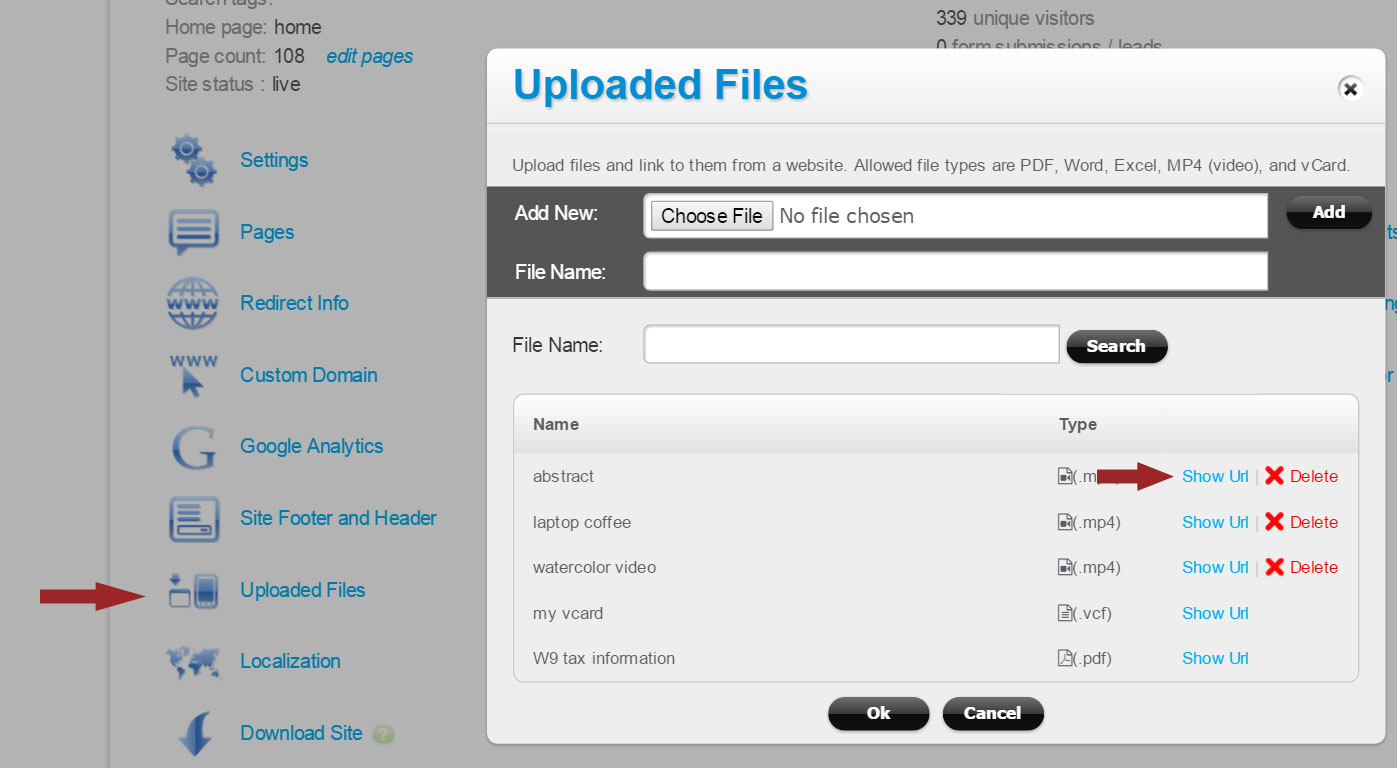
To add a video background, first you need to upload that video to your website library. On a site dashboard click on the Uploaded Files link to upload the video. The video needs to be in MP4 format.

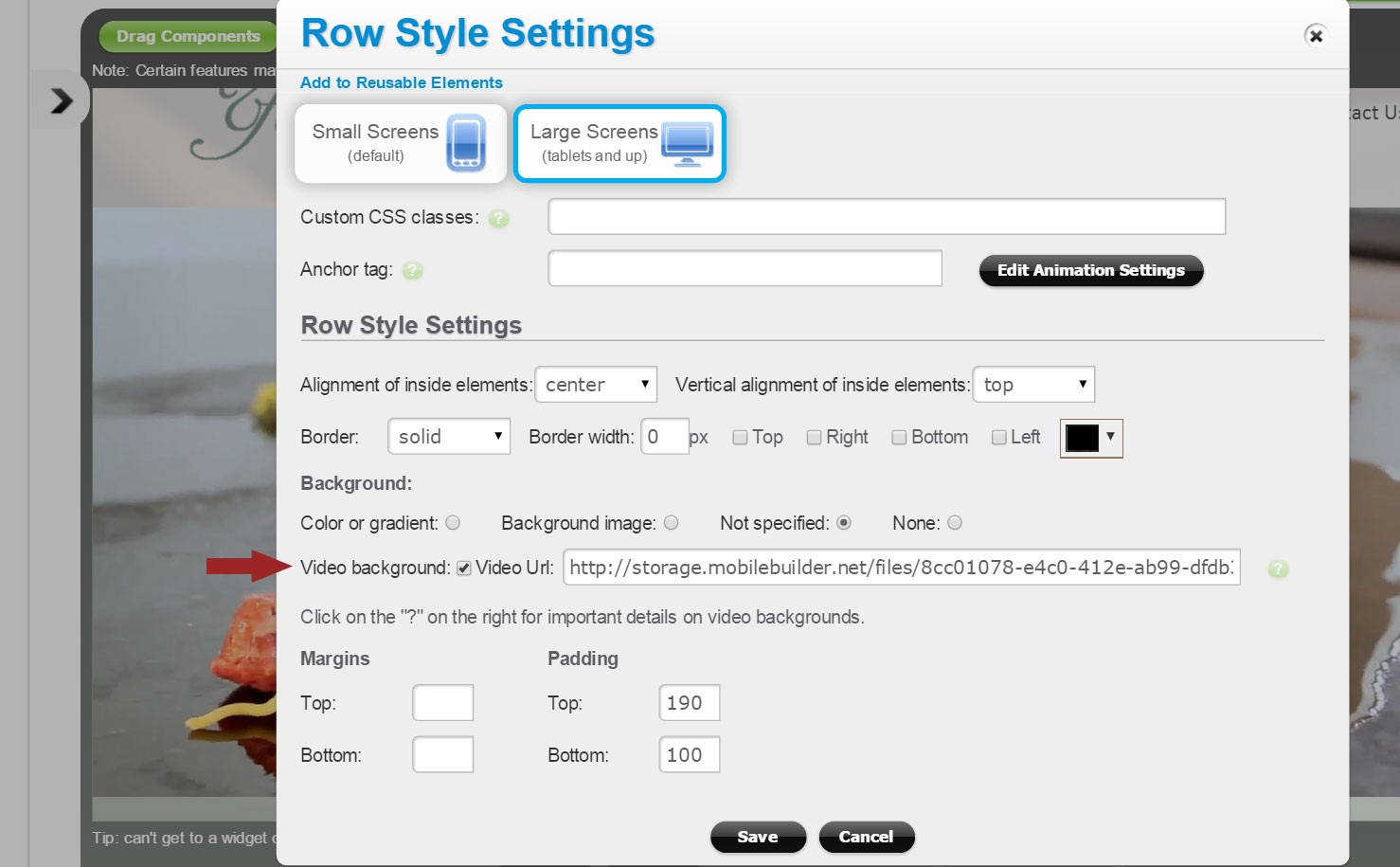
Once the video file is uploaded, click on the Show Url link next to it, then copy the Url of the video file. Next, go to Pages, and open the page to which you’d like to add the video background. Click on the Edit Style icon next to the row (to which you are adding the video background). Check the “Video Background” checkbox and paste the URL into the Video Url textbox:

Click Save.
Remember that video backgrounds are not visible in the builder preview (you need to open the page in a browser to see the video background).