Image + Text widget
Image + Text widget is used to display an image and text next to each other:
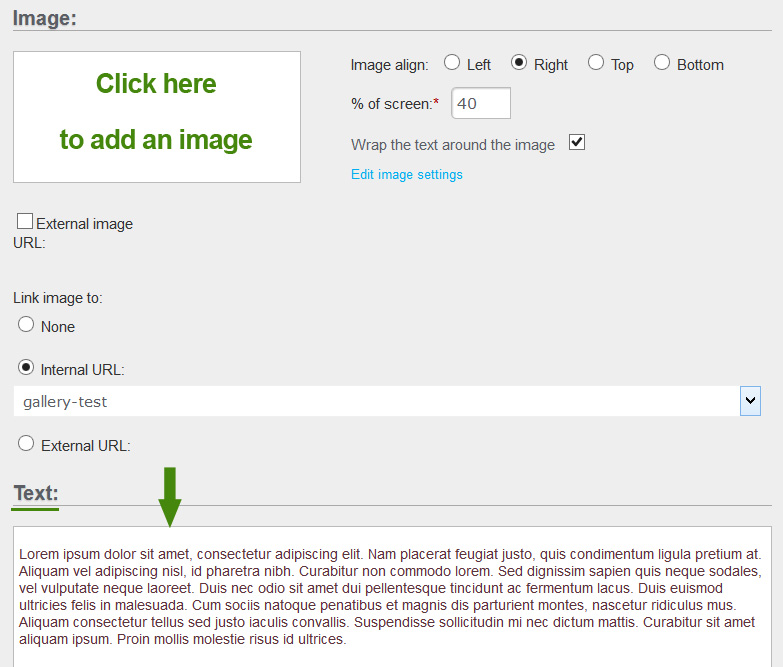
Add your text to the text field and upload an image:
You can either upload the images from your computer (and you can upload multiple images at the same time), or reference images hosted elsewhere (e.g. on your website or Flickr).
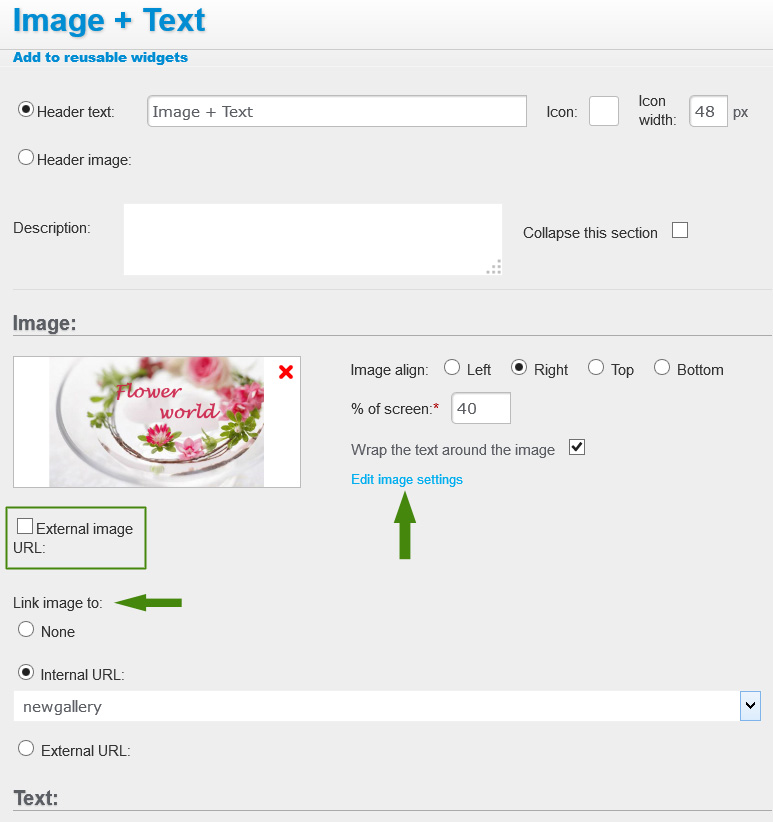
“External image URL” check box allows you to enter a picture URL of an existing image hosted somewhere on the internet, instead of uploading the image from your computer.
Your image can be linked to an external URL or any page on your website.
You can set image alignment (relative to the text), and specify the image width as percentage within the parent container:
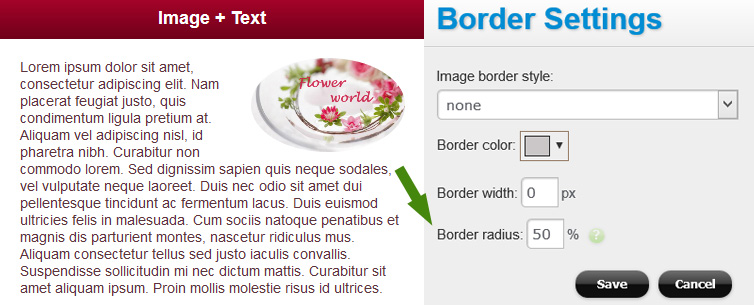
To add styles to your image, click on “Edit image settings”. Here you can set border style, radius, width and color.
For the circle image effect, set the border radius 50%:
Note: Border Radius + Border Width combination (circle image with a border around it) is not fully supported on some Andorid devices. If you decide to use the 50% border radius with a border, keep the border width thin (1px) and pick a soft color (e.g. light gray) for the border.
Also, in Firefox, rounded corners + border combination displays a solid border around the corners, regardless of the border style.