Image background options
You can add background images under just about any widget or component on your mobile or responsive pages: for widget headers, Link Buttons, widget content areas, containers, rows and pages.
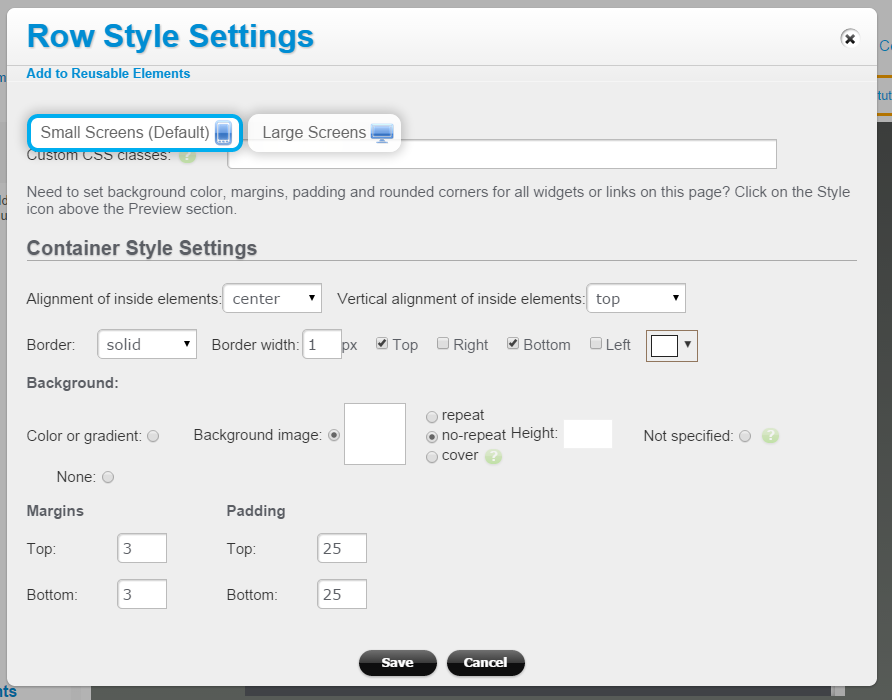
The options for your background images are “repeat”, “no-repeat” and “cover”:

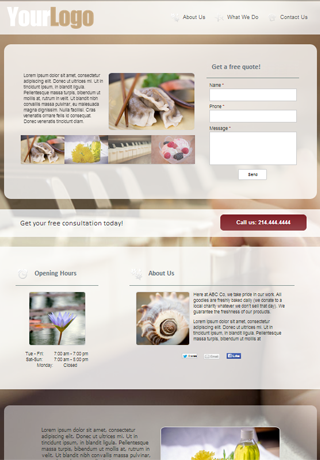
“Cover” background style will cover the entire page with one image, while retaining proportions and scaling as needed. For an example of what the “cover” background looks like, please visit this page: http://responsivedemos.mdemo.me/noah, and notice the background image (with a piano). And here is a screenshot of the page:
Traditionally, large images (close to the 1600X800px in size) are used for the “cover” background option, but that is not always the case. Here is an example of a page that uses a tiny 60X60 image as a “cover” background: http://responsivedemos.mdemo.me/emma (and here is the image used as a background on that page).
Here is another example of using images as backgrounds, this time – for header images in accordion-style navigation. Here the background images used are taller than the area they are covering (so only the top of the image is visible), with the background image option set to “no-repeat”: