Setting transparency (opacity)
You can set the transparency (opacity) for background on most elements on a page (link buttons, headers, backgrounds of widgets, containers and rows).
Click on the Style icon next to a widget to open the Style edit screen (for editing individual elements):
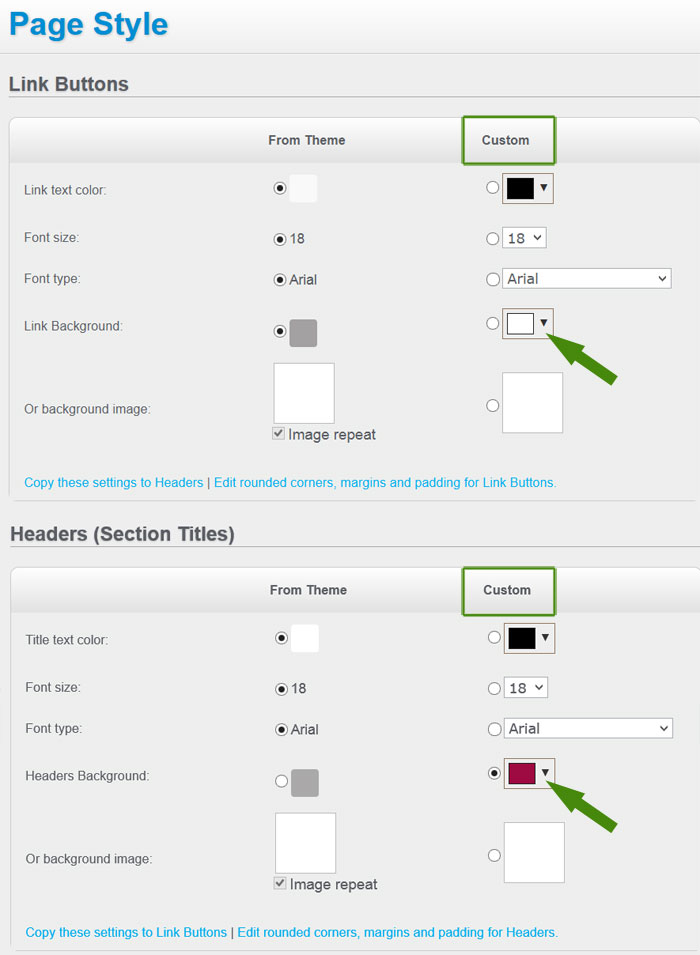
Or, in Page Style window, click on a background option:
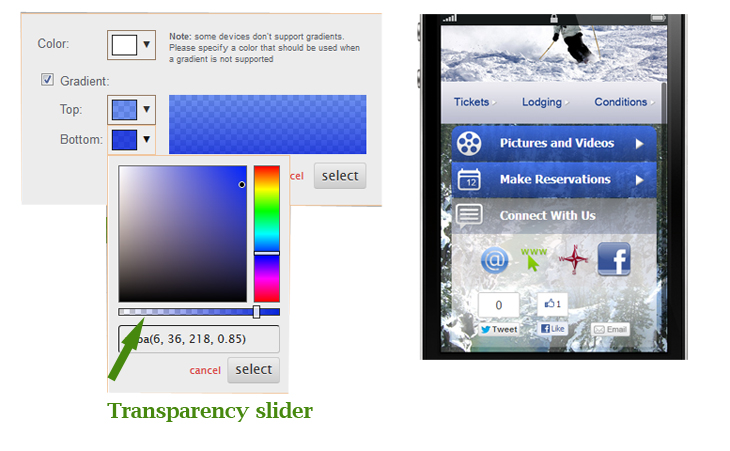
Next to the color and gradient selector you will notice a transparency slider. Simply drag the slider up or down to reach the desired transparency (opacity) level: