Custom gradients on headers and Link Buttons
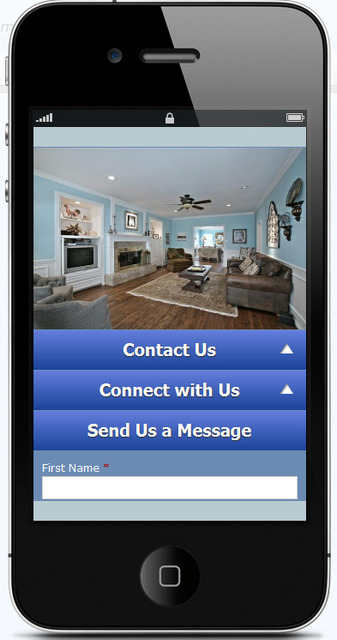
For mobile optimization, gradients typically work well on page section headers, especially in conjunction with the accordion navigation.
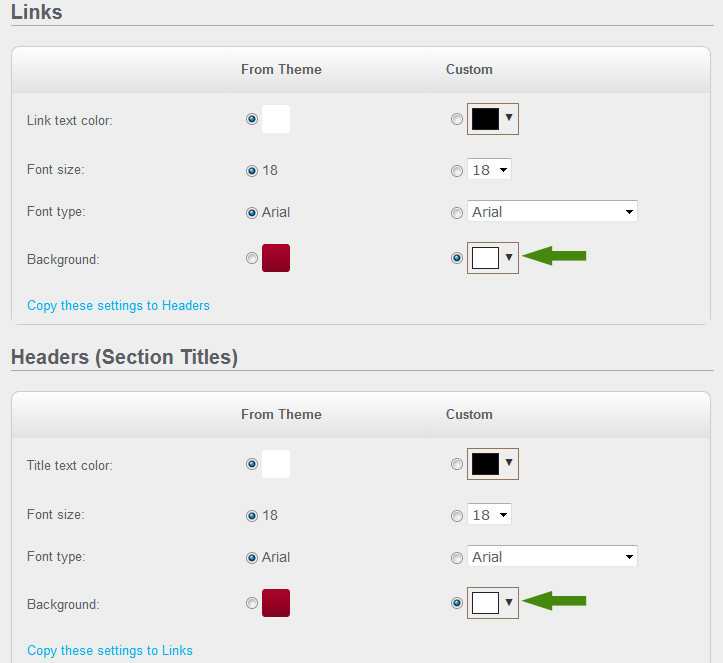
To add custom gradients to your page headers and Link Buttons on a page level (meaning that these settings would apply by default to all headers and link buttons on the page), click on the Style link at the top of the page editor, then scroll down to the background settings for Link Buttons or Headers:
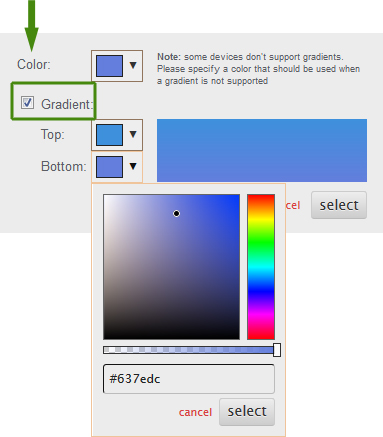
In the popup window select the “gradient” option and pick the colors you need. To add transparency, drag the transparency slider below the color selection:
You can also set the gradients per widget (individually for each Link Button on a page, or for each section header).