App Panel widget, and creating icon-based navigation / layout for mobile sites
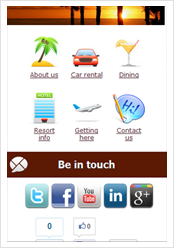
Our App Panel widget allow you to create an icon-based layout for your mobile page or a page section, giving it a look similar to many native apps:
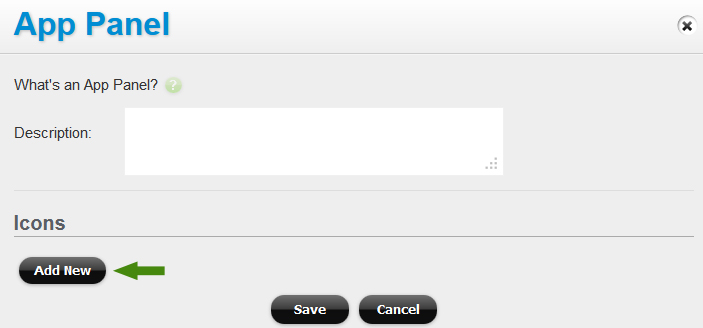
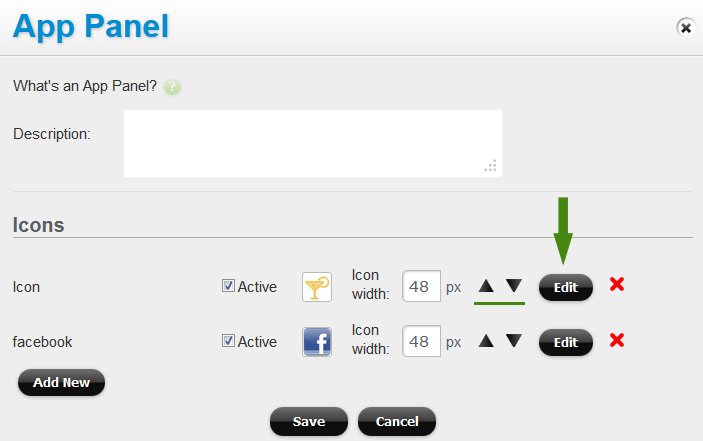
To add icons to your App Panel, simply click on the “Add New” button in the App Panel Edit Window:
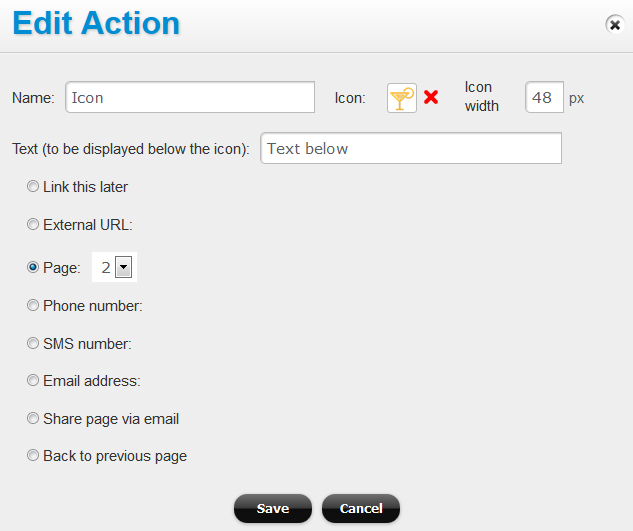
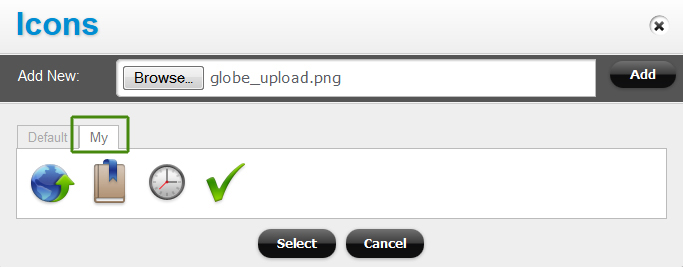
Then click on the icon’s square to change the icon. You can select an icon from our extensive icon library, or upload your own.
For each icon you can add the text to display below the icon.
The maximum icon image width allowed is 240px.
Icons that don’t fit within the width of the screen (or line) will carry over to the next line.
Organize the icons by clicking on the arrows.
By using different images/icons, you can create differents styles for your mobile page.
Here is an example with 5 small icons on the same line:
or 2 big icons (100X100px):