Image Galleries
Our Image Gallery widget has been upgraded with new styles and flexible options for quickly creating slick content galleries – slideshows, thumbnails, carousels, or slideshows with thumbnails – for both mobile and responsive sites. To see these different styles in action, please visit this mobile demo page. 
Let’s take a look at every gallery type in detail.
Slideshow
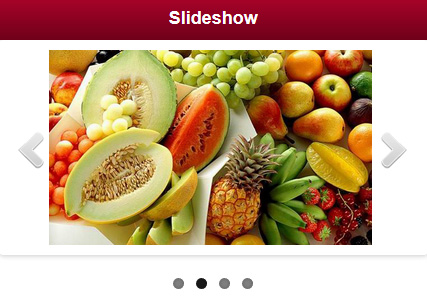
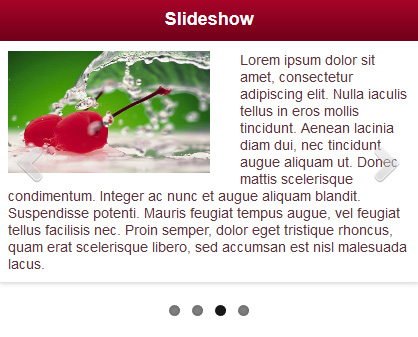
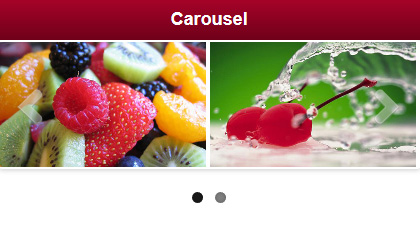
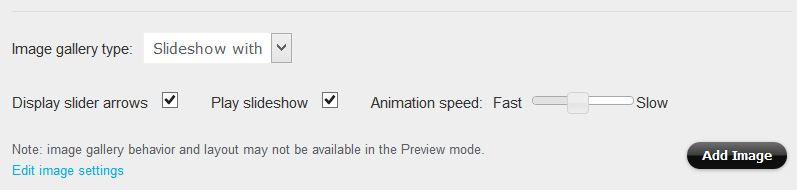
Slideshow gallery style displays images as a slideshow:
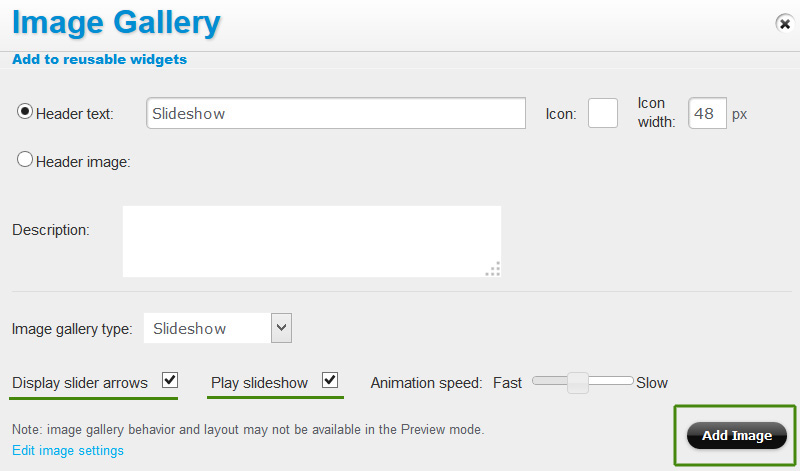
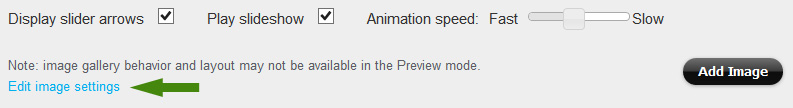
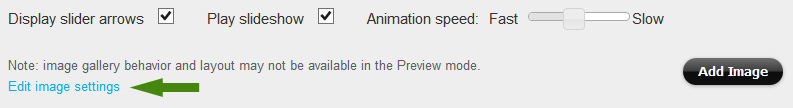
You can check the “play slideshow” check box to play the slideshow automatically when the page loads, and use the “display slider arrows” check box to display or hide the slider arrows
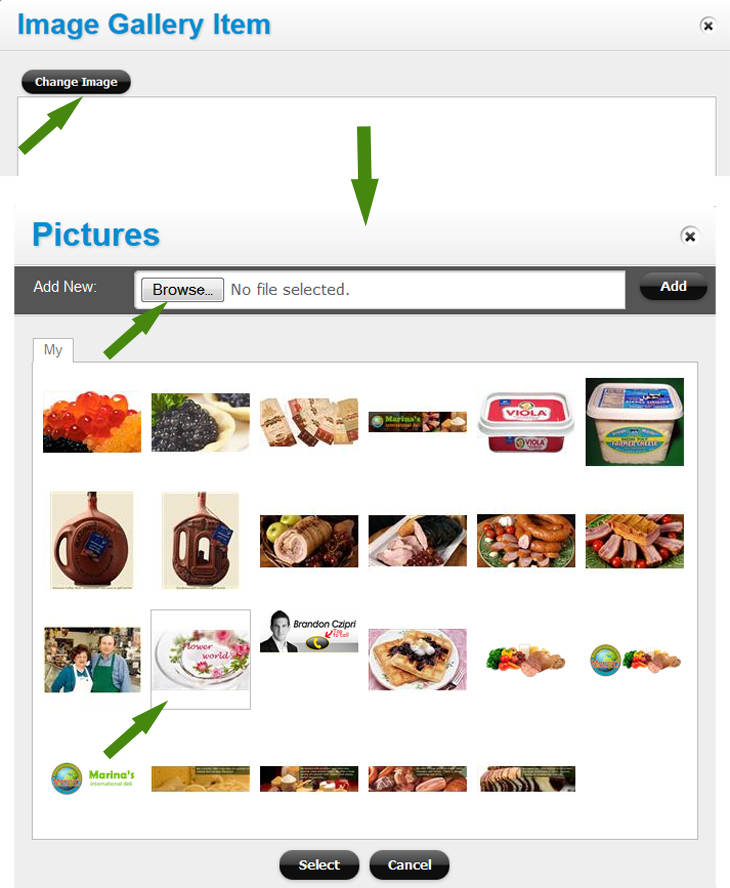
To add images to your gallery click on the “add image” button. You can either upload the images from your computer (and you can upload multiple images at the same time), or reference images hosted elsewhere (e.g. on your website or Flickr).
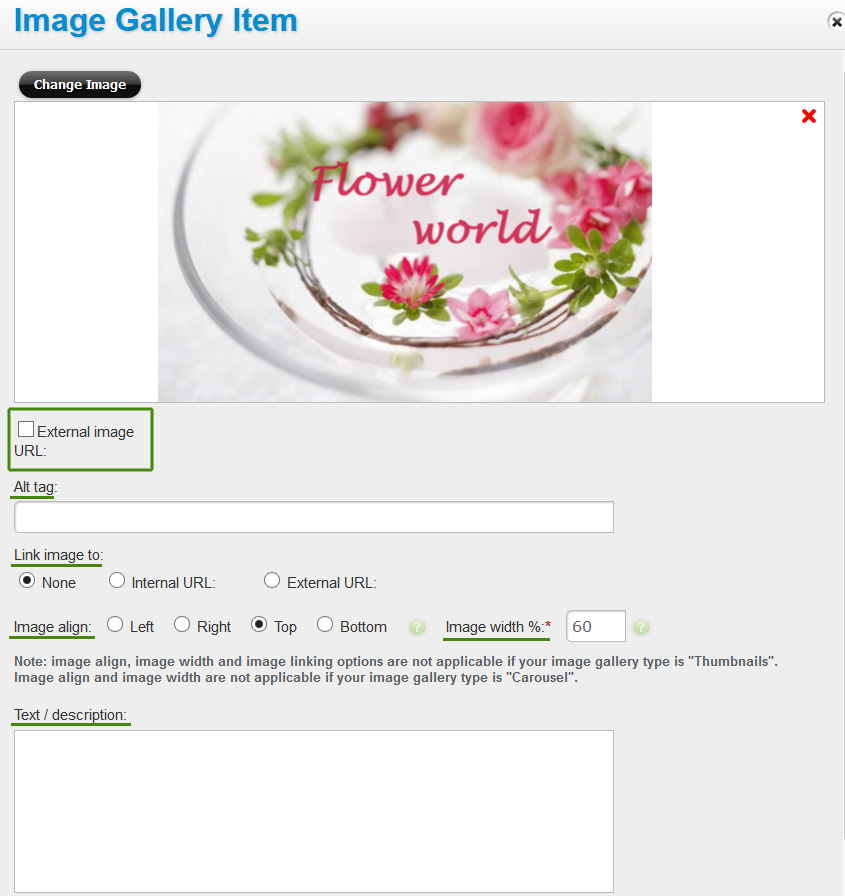
For each image you can add alt tags, text (description), a link (if you’d like for the image to link to something), set the image width and align:
“External image URL” check box allows you to enter a picture URL of an existing image hosted somewhere on the internet, instead of uploading the image from your computer. Tip: your gallery will have the best look if all the images you upload have the same height. If your slides are heavy on text, we recommend that you set the image width to 40 or 50%, with the image align set to right or left:
To add styles to the images, click on “Edit image settings” link to edit the Border Settings options for the images:
Here is more on border settings.
Thumbnails
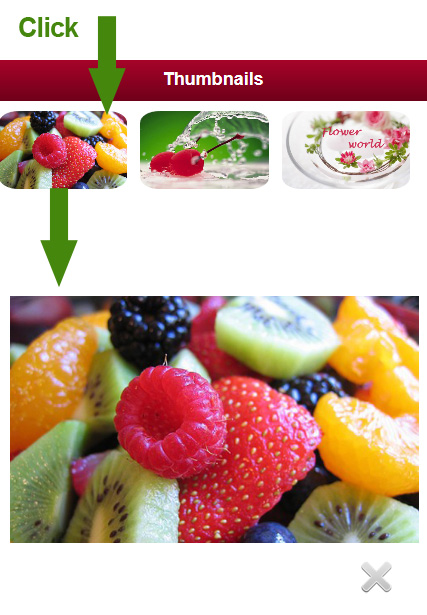
Do you need to display the images as thumbnails with the ability to open the full-size images in a lightbox/overlay? Thumbnails gallery type will do the trick:
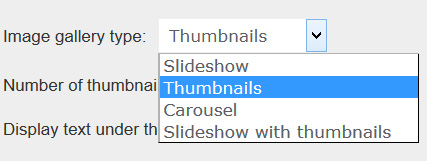
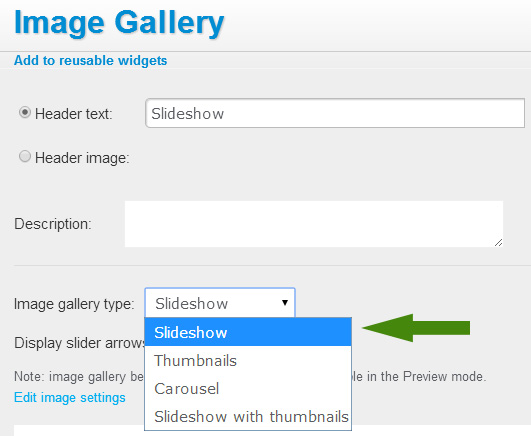
Choose “Thumbnails” in the drop down:
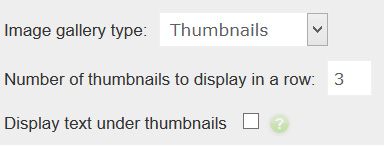
Specify how many thumbnails to display in a row and check if your text will be displayed under thumbnails. If checked (and if you have added text for the image), the text will be displayed under the thumbnail. Otherwise the text will be visible in the popup box (lightbox) only.
Please note that image align, image width and image linking options are not applicable if your image gallery type is “Thumbnails”.
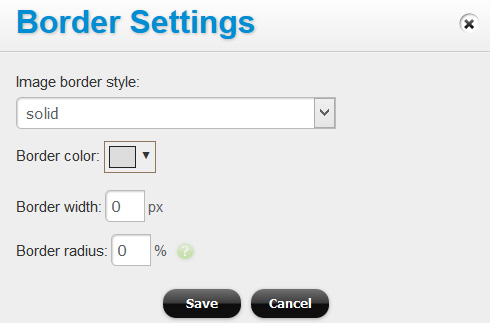
Again, you can add styles to images by clicking on the “Edit image settings” link:
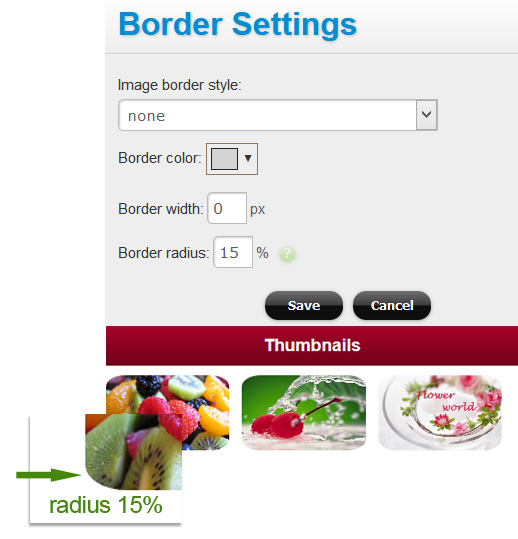
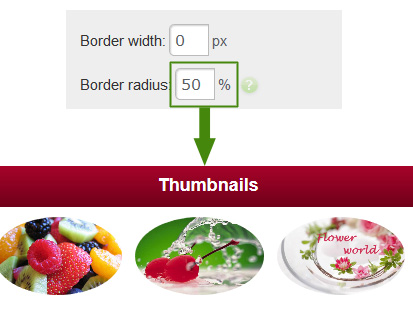
and depending on the desired effect, set border radius, color, width and style:
if the border radius is 50%, the thumbnails will look oval or round (depending on the image width-to-height proportions): 
Note: Border Radius + Border Width combination (circle image with a border around it) is not fully supported on some Andorid devices. If you decide to use the 50% border radius with a border, keep the border width thin (1px) and pick a soft color (e.g. light gray) for the border.
Also, in Firefox, rounded corners + border combination displays a solid border around the corners, regardless of the border style.
Carousel
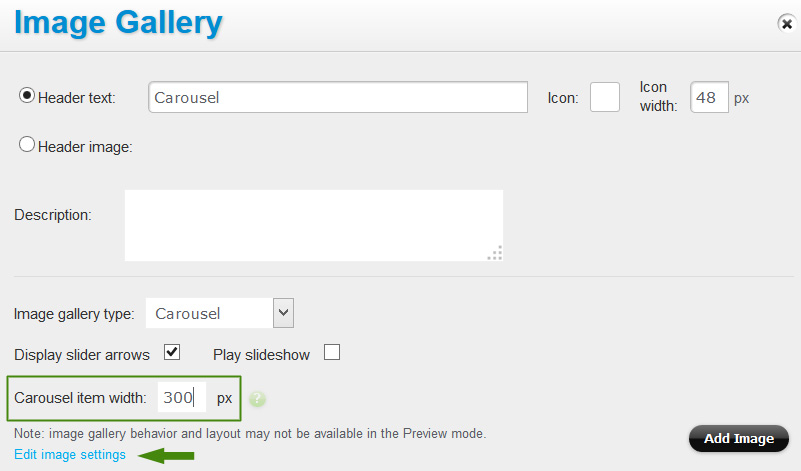
Unlike the slideshow, the carousel gallery type shows multiple images at a time:
You can set the width of every slide in a carousel and apply border settings to your gallery images: 
Make your carousel move automatically by checking the “Play slideshow” check box if needed.
Slideshow with thumbnails
This gallery combines the regular slideshow with thumbnails underneath:
Like the Slideshow and Carousel, this gallery can display arrows and play automatically depending on the settings: 
You can also change the border settings, but note that they will be applied to the active image in the slideshow, not to the thumbnails: