Managing mobile coupons
Coupons in general have been growing in popularity and social acceptance, especially among the affluent crowd, which makes coupons an effective marketing technique.
To create a coupon with our platform, simply drag a Coupon widget to a mobile page (in page editor), then click on the Edit (wrench) icon to edit it.
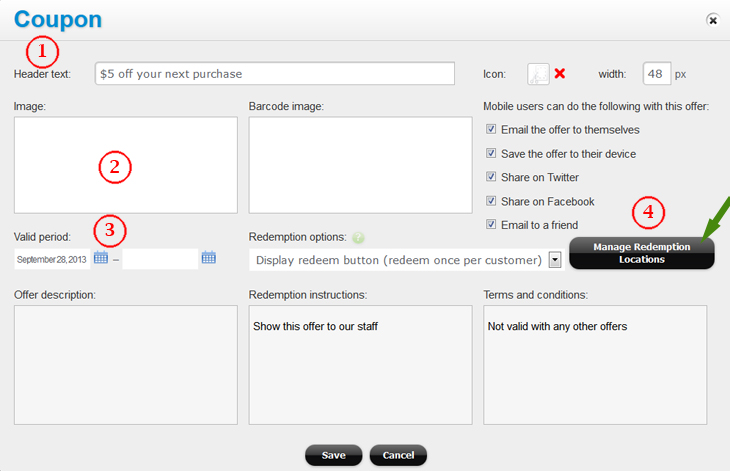
A mobile coupon widget contains the following properties or settings:
1. Header for your coupon title.
2. Coupon image – click there to upload an image showcasing your offer.
3. Start date and Valid Through date – you can leave the “valid through” through field as blank, in which case the offer would not have an expiration date.
4. (Optional) Click “Manage Redemption Locations” button to add locations where the coupon can be redeemed (one location or multiple locations).
Also, you can specify your offer description (e.g. “With the purchase of $20 or more”), redemption instructions (e.g. “Show this offer at the store”), terms and conditions (e.g. “Not valid with any other offers”), and upload the barcode image.
As an option, your coupon can be shared on Facebook, Twitter, or with friends via email. Also, there is an option to save (bookmark) the coupon to the visitor’s phone or email it to themselves (so that they can quickly find it when needed).
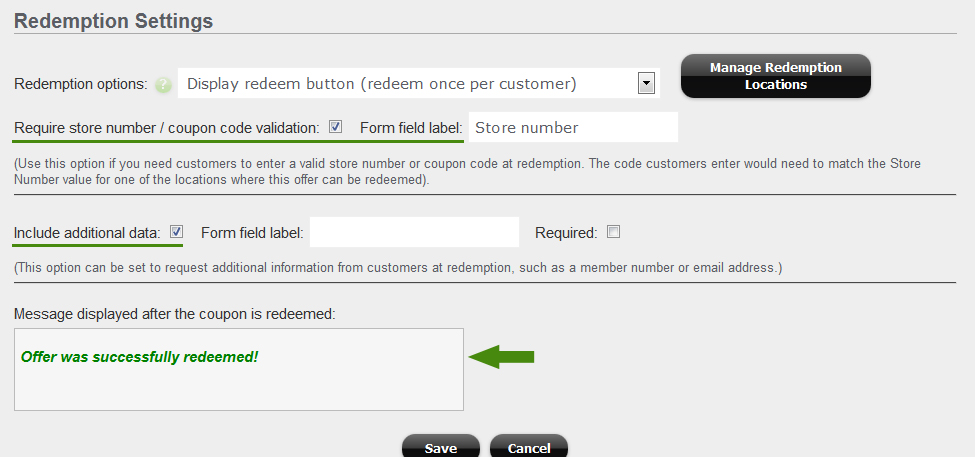
Our Coupons module comes with the following redemption settings:
— “redemption options”: if you select an option to display the Redeem button, then the mobile coupon will display a section with the red Redeem button and the instructions to the user (“Don’t press the Redeem button now. Ask our store associate for assistance.”) This redemption section could also include a textbox where the visitor (store customer) would need to enter a store number or coupon validation code.
If you select an option to not display the Redeem button, then the whole Redemption section will not be displayed on the mobile coupon.
– “require store number / coupon code validation”: use this option if you need customers to enter a valid store number or a coupon code at redemption. The code customers enter would need to match the Store Number value for one of the locations where this offer can be redeemed (more on this below). This can be any number (a combination of numbers and/or characters) as long as it matches the value of the Store Number field of one of the Redemption Locations.
– “include additional data”: this option can be set to request additional information from customers at redemption, such as an email address (also, you’ll see this piece of information in the coupon redemptions reports):
Customize the message displayed after the coupon is redeemed.
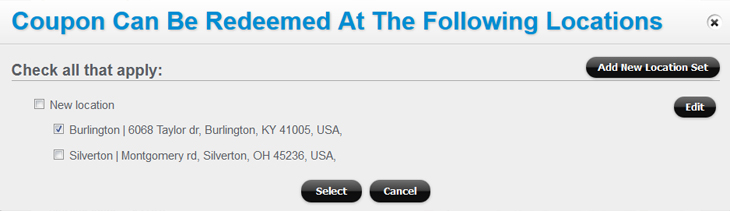
Redemption Locations
If you’ve selected the option of “require store number / coupon code validation”, then you need to add and assign locations where this coupon can be redeemed.
Redemption Locations can be added and assigned by clicking on the Manage Redemption Locations button. For more information on how to manage Geolocation and multiple stores on our platform, please visit this article.
Once the locations are added, check the ones that would accept the coupon:
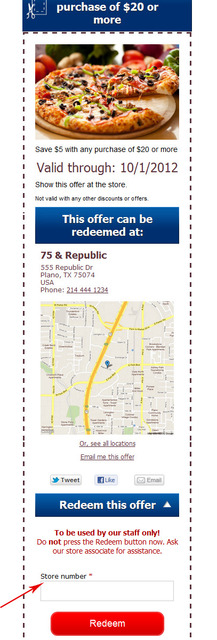
This is an example of what the mobile coupon looks like:
Coupon Redemption Options

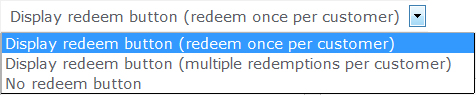
The coupon module comes with 3 redemption options, as listed in the screenshot above.
No redeem button
With this option the whole Redemption section (including the “Redeem this offer..” heading and the red Redeem button) is hidden from the mobile coupon.
Display the redeem button (redeem once per customer)
The Redemption section is visible on the coupon. The red Redeem button is visible. If the “require store number / coupon code validation” is selected, then the store number / coupon code box is also displayed. To redeem the coupon, the customer would need to show this coupon at the store. The staff member would instruct the customer to press the Redeem button. The redemption will be recorded in the redemption stats for this coupon. The customer will see the post-redemption message. The redemption would also be recorded in a cookie on the customer’s phone. As long as the cookie is still on the customer’s phone, the coupon will be displayed as “already redeemed” for this customer.
Note: do NOT use this option if you absolutely must ensure that the coupon redemption happens once per customer. The redemption is recorded on the customer’s phone as a cookie-only, and cookies can be deleted.
Display the redeem button (multiple redemptions per customer)
The Redemption section is visible on the coupon. The red Redeem button is visible. If the “require store number / coupon code validation” is selected, then the store number / coupon code box is also displayed. To redeem the coupon, the customer would need to show this coupon at the store. The staff member would instruct the customer to press the Redeem button. The redemption will be recorded in the redemption stats for this coupon. The customer will see the post-redemption message. Next time the customer opens this coupon page, they’ll see the Redeem button again (and they will be able to use this coupon again).
★ Coupons can also be uploaded and automatically created from a spreadsheet or via the API.