Interactive animations
Animations is a great way to make your website appear more sophisticated and interactive. With our platform you can apply smooth transitions that get activated as the visitor scrolls down the page, or when a visitor hovers over an element. Take a look at this example (scroll down the page, and also hover over the Call button in the center of the page).
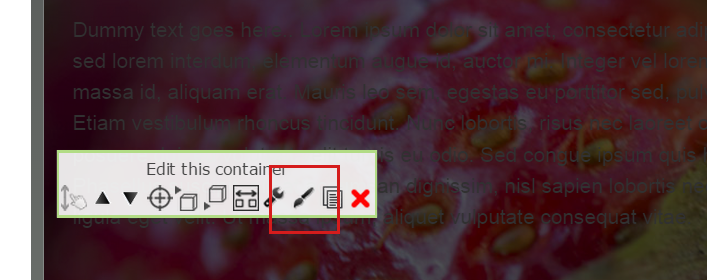
To apply animations to page elements, simply click on the Style icon next to an element (a widget, a container, or a row):

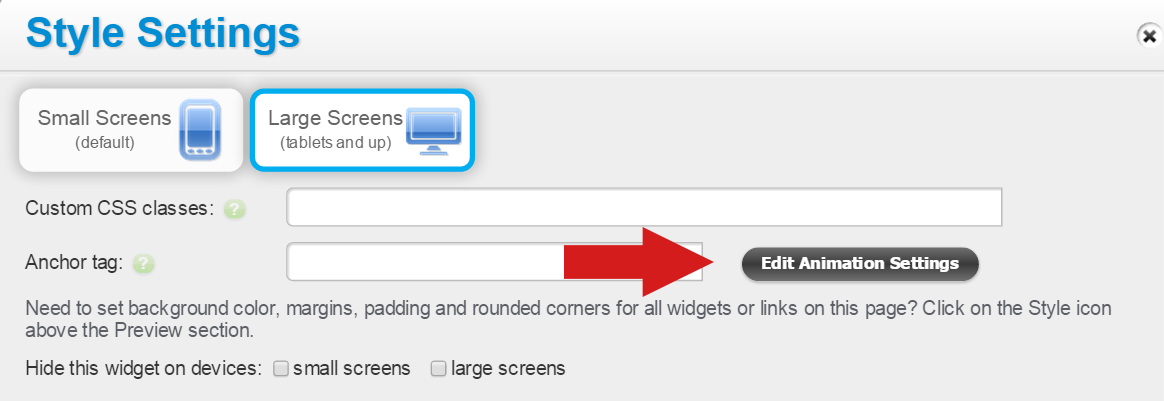
then click on the Edit Animation Settings button:

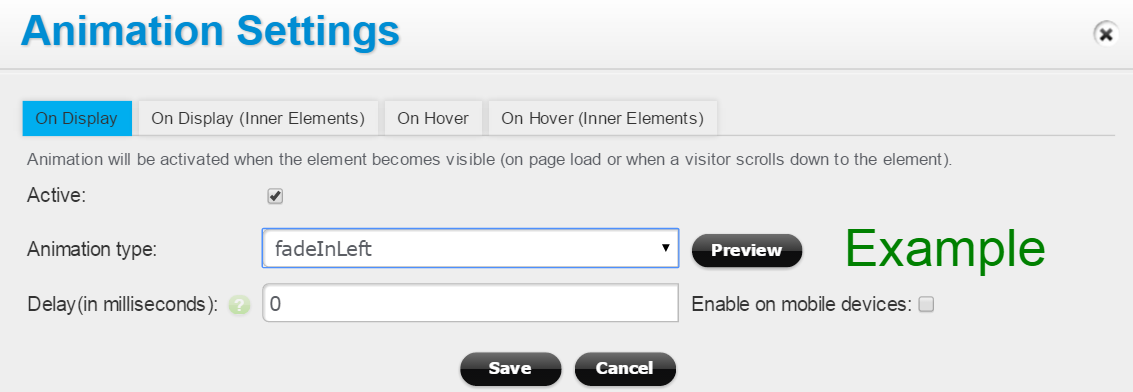
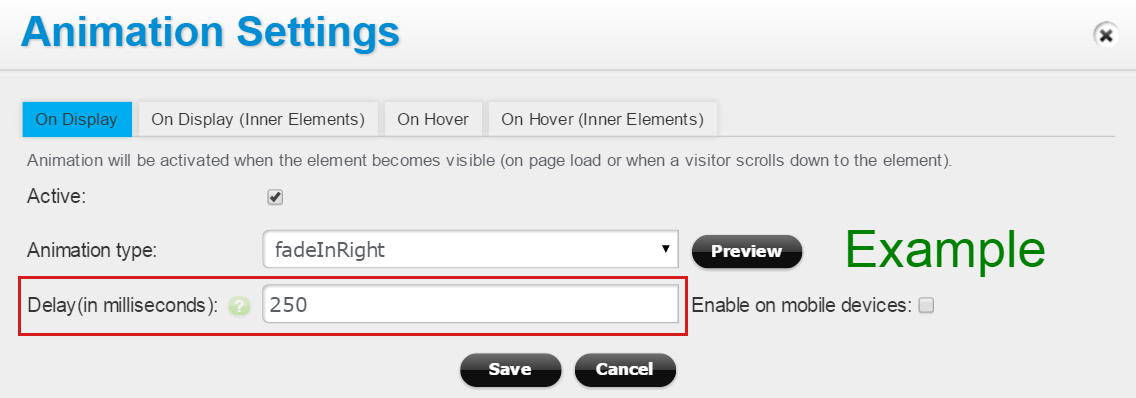
The Animations Settings screen contains several tabs that determine how the animation will be applied:

“On Display” means that the animation will trigger when the element becomes visible to the user – either on page load (if the element is close to the top of the page), or on scroll (when the visitor scrolls down to that element).
“On Display (Inner Elements)” option is for applying the On Display animation to the inside elements. For example, if you have multiple widgets in a container, and you’d like to apply the same animation effect to every widget in that container.
“On Hover” animation will trigger when a visitor moves their mouse over the element.
“On Hover (Inner Elements)” options will trigger the On Hover animation to the inside elements of the container or row.
Note: certain types of animations are too noisy for smart phones, and you may want to disable them on mobile devices (by default the “Enable on mobile devices” checkbox is set to “off”).
“Delay (in milliseconds)” option will delay the start of the animation by the value you specify. Note, that the value is set in milliseconds (e.g., to delay the animation by half a second, enter the value of 500).
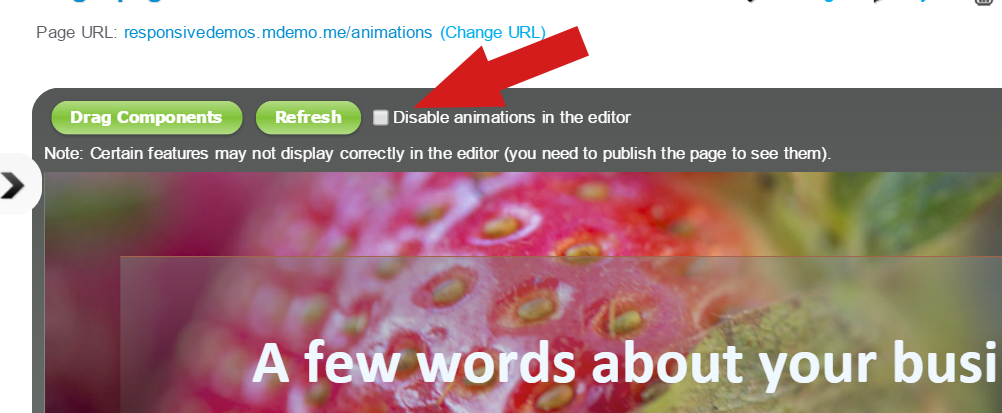
You can disable animations in the page editor (to prevent the elements from moving around while you are editing the page). To do that, simply click on “Disable animations in the editor” checkbox at the top of the page editor:

Design tip: creating animation sequences
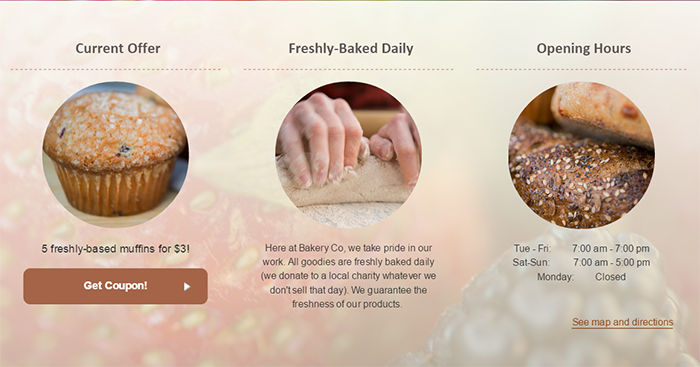
To see an example of a animation sequence, open this page in a browser and scroll down to this section:

As you see, each of the three containers there pop in one by one, creating a clever visual effect.
To configure this animation sequence, we simply added a slight delay to the 2nd and 3rd containers:

We applied the delay of 250 milliseconds to the 2nd container, and 500 milliseconds to the 3rd container. (The 1st container has the delay of 0).