Adding Google fonts

Custom topography is an easy way to contribute to a more attractive design and brand identity, and Google Fonts library offers a wide variety of font options that can be easily added to your site.
Here are the steps to add Google Fonts to your website.
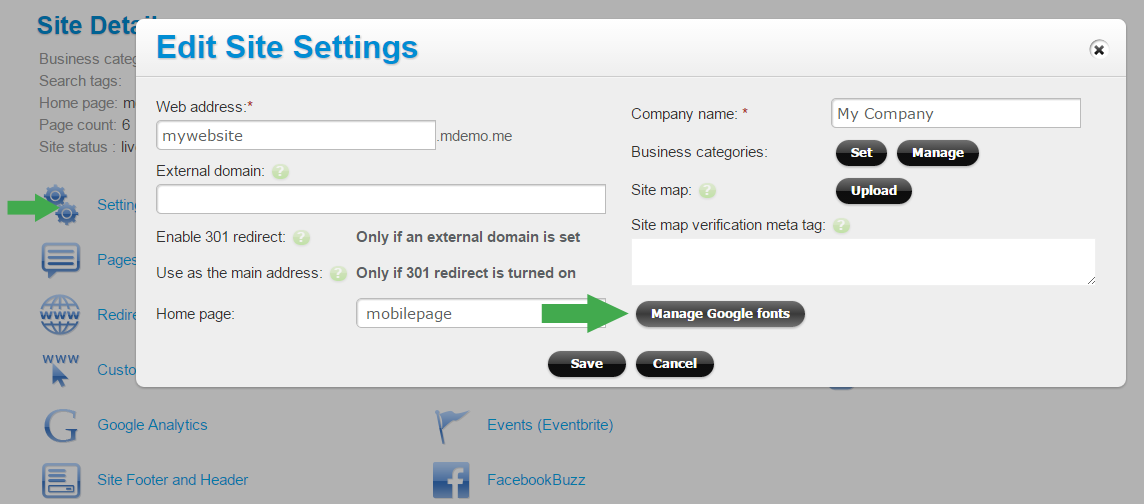
1. On the site dashboard, click on the Settings link, then click on “Manage Google fonts” button:
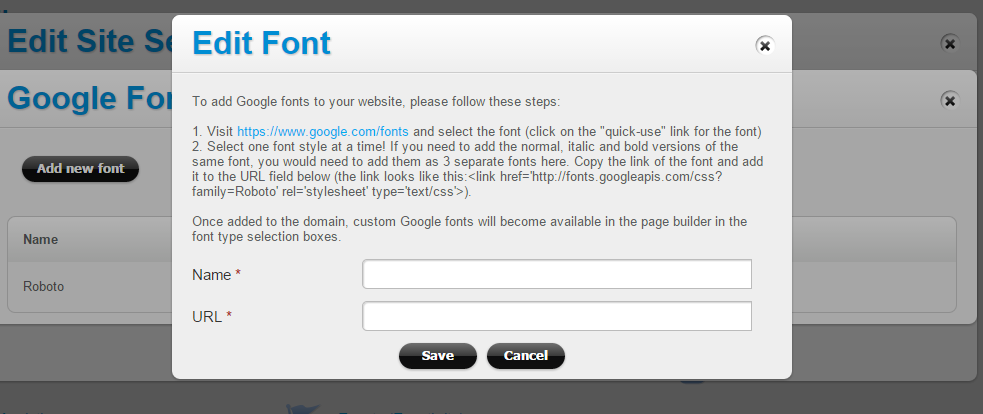
Then click on “Add new font”:
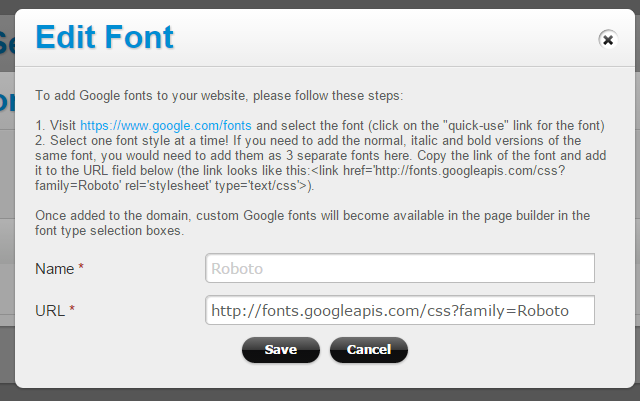
and simply follow the instructions on the screen:
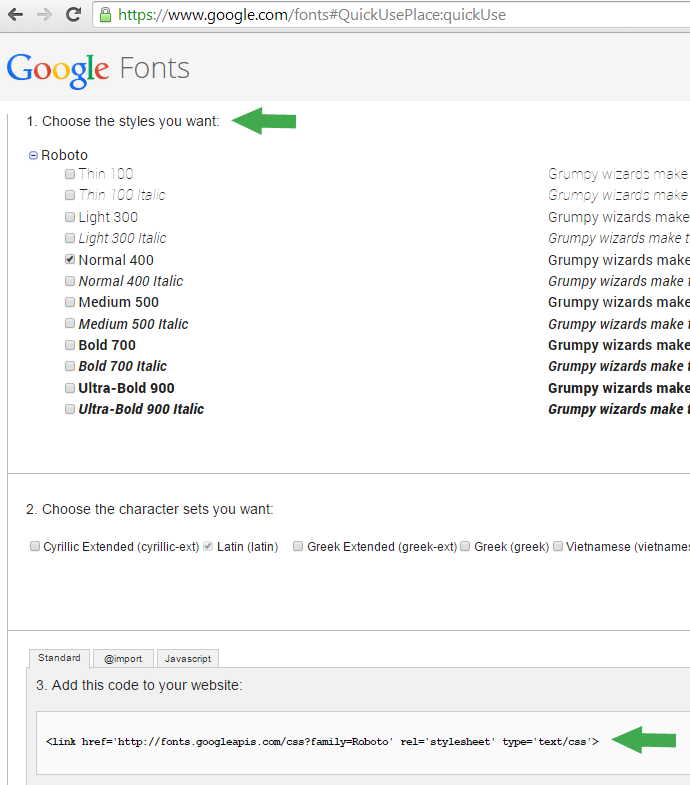
- Visit https://www.google.com/fonts and select the font you need (click on the “quick-use” link for the font)
- Select one font style at a time!

If you need to add the normal, italic and bold versions of the same font, you would need to add them as 3 separate fonts. Copy the link of the font and add it to the URL field (the link looks like this:<link href=’http://fonts.googleapis.com/css?family=Roboto’ rel=’stylesheet’ type=’text/css’>):

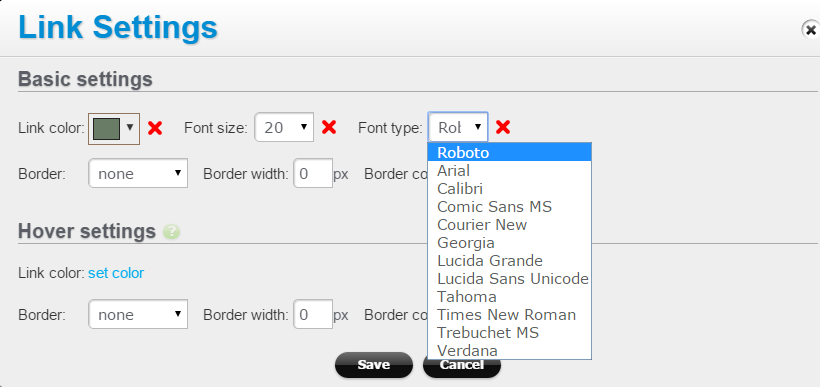
2. Once added to the domain, custom Google fonts will become available in the page builder in the font type selection boxes: