Changing the style of text links
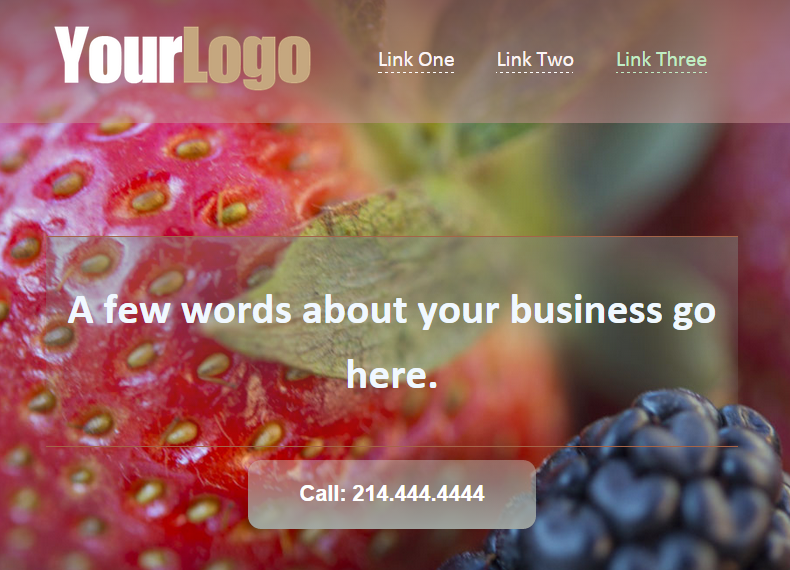
You can customize the style of text links, such as add a dashed border or link hover visual settings. Text link styles can be set for the whole page, or for an individual widget (e.g. Header Menu, Text, Image+Text, Image Gallery). For instance, in the example below the text link styles set for the Header Menu widget include a white dashed bottom border, and a separate “hover” style with a light-green text color and light-green dashed bottom border:

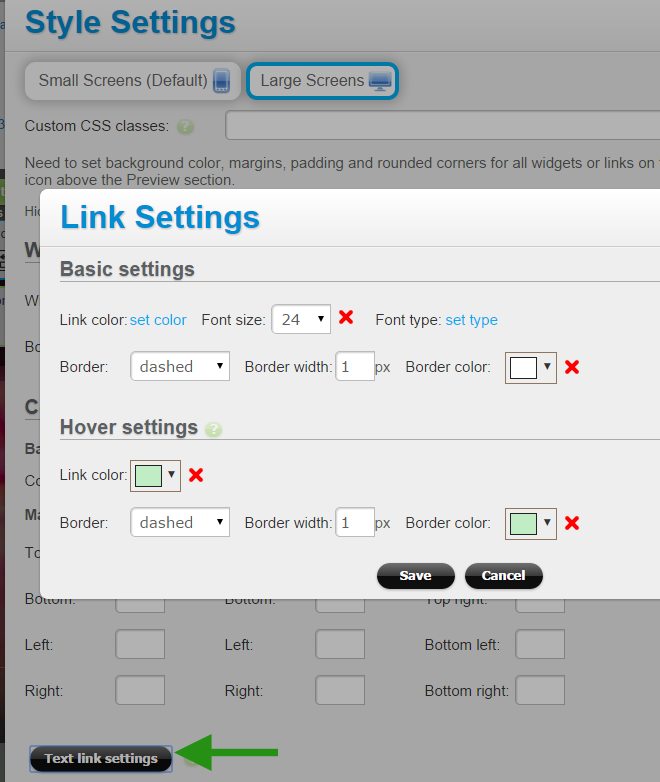
To change the text link styles for an individual widget, click on the Style icon next to that widget, then click on the “Text link settings” button:

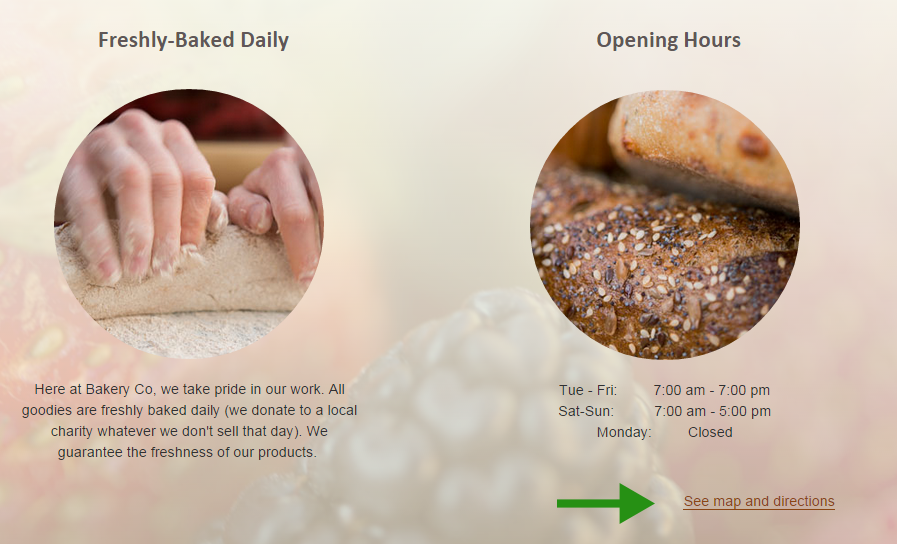
The same applies to text links for any widget. See the text link settings for an Image+Text widget in the screenshot below:

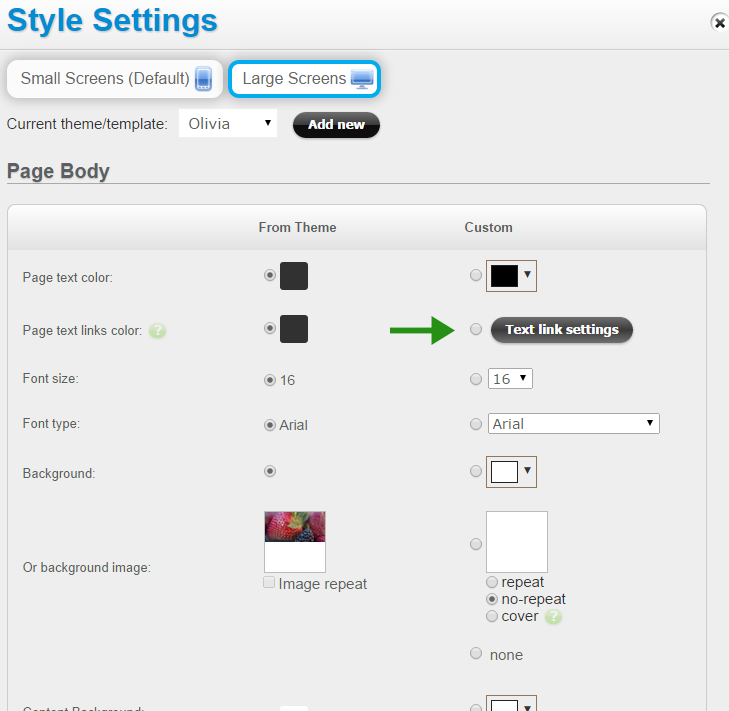
To change the text link settings for all text links on the page, click on the Page Style link at the top of the page editor, then click on the “Text link settings” button: