Easy design tip: accordion-style navigation
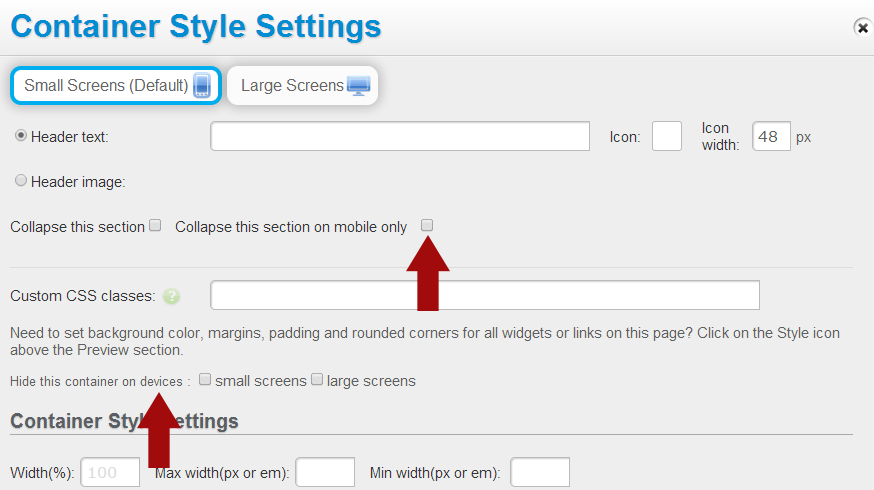
For slick and intuitive mobile navigation, you can make sections of your page “collapsible” (in an accordion-style navigation). For responsive sites, sections can be set to be “collapsible” on mobile devices only, or on all screens:
To add multiple widgets into a “collapsible” group, simply add them to a container, and make that container collapsible.
Here is an example of accordion-style navigation used on a mobile page, with the headers set to use a background image: