Using images as backgrounds for collapsible headers
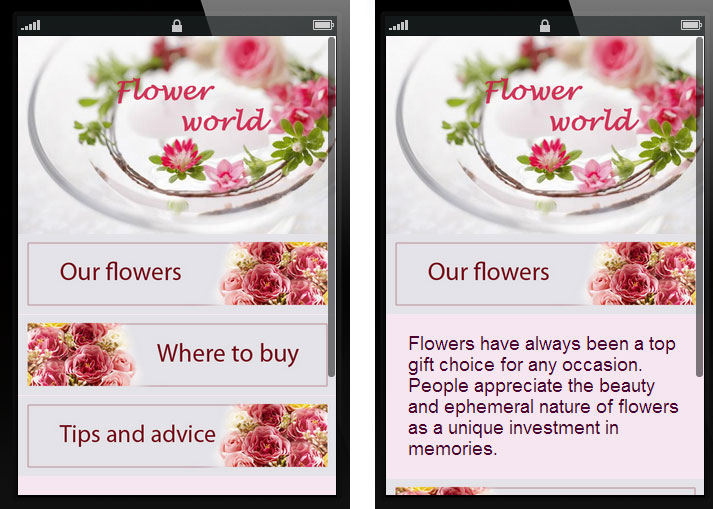
For collapsible headers (accordion-style navigation) both regular backgrounds / gradients and background images can be used.
The image can act as the collapsible header (with no other text or elements on it), or act as a background image for the header.
In the example below the image is set as the collapsible header.
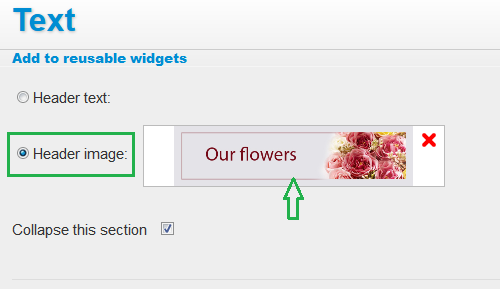
To create this effect, click on the widget in the editor and upload your image for the “Header Image” setting:
In the examples below the background images are used as backgrounds in collapsible headers. (Of course, background images can be used as backgrounds anywhere – in the content areas of widgets or containers, or as page background).
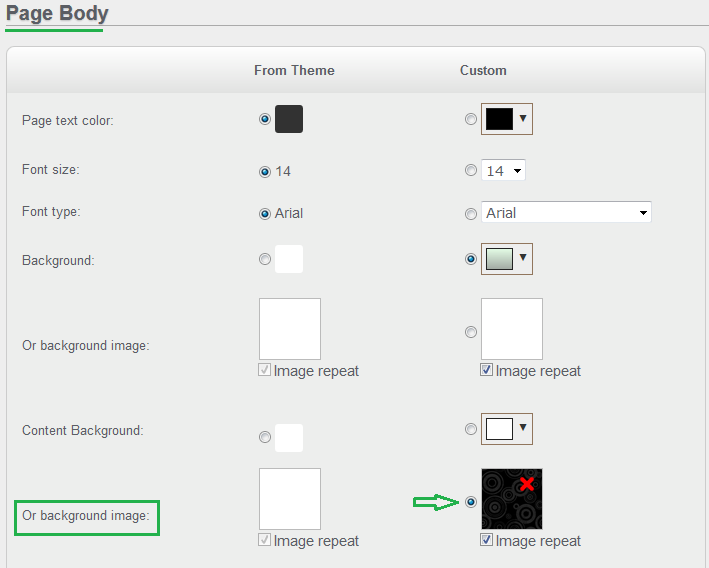
To set the background image for a widget (or container, or row), click on the Style icon next to the widget (or container / row).
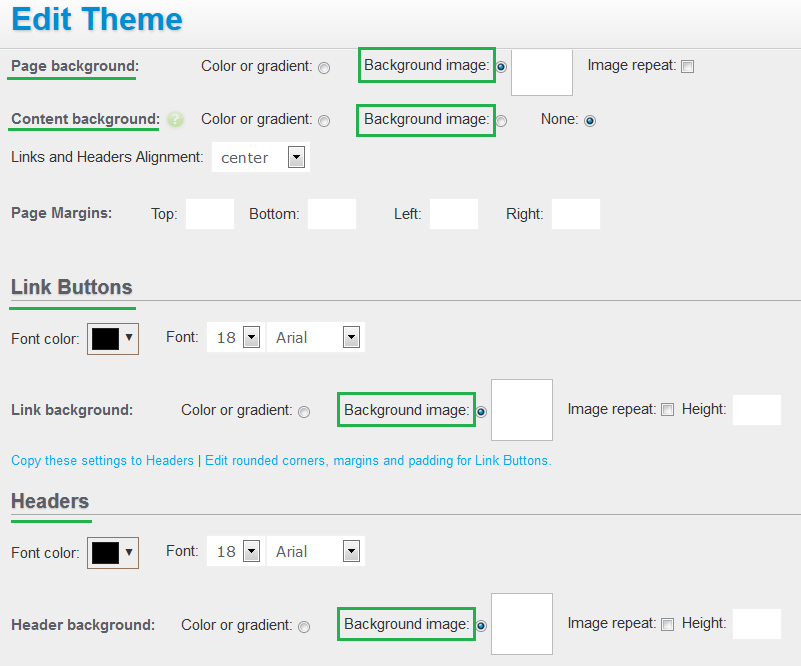
You can also set the background image for the page, or for all similar elements on that page. To do that, at the top of the Page Editor click on the Style link:
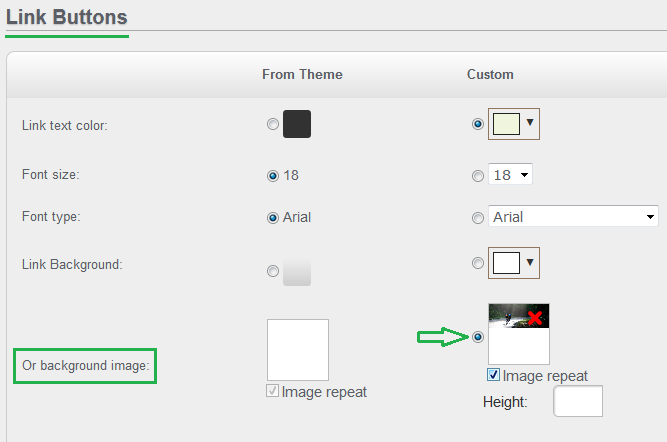
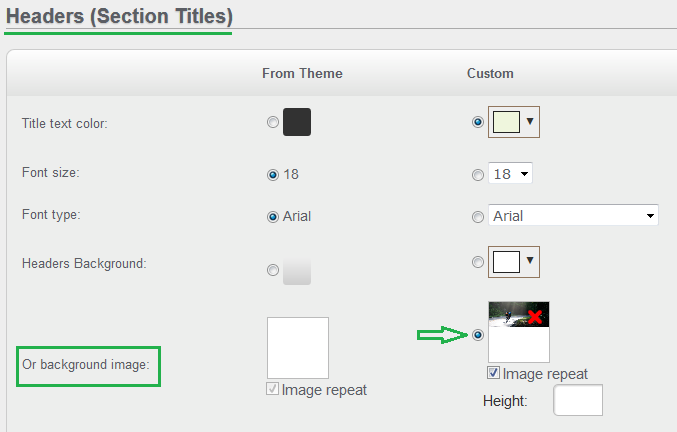
Also you can upload background images for the headers, link buttons or content area for your page when you creating a custom template (your custom theme):