Custom CSS classes
You can assign your own custom CSS classes (CSS styles) to elements on your pages (widgets, containers or rows). This gives you an easy way to manipulate the CSS on your pages directly.
Here is how this works:
1. First, drag a Custom HTML widget to the top of the mobile page. There you can add your class definitions, or reference an external CSS file. Note: save the Custom HTML widget into your own widget library as a “reusable widget” if you plan on using it on multiple pages (that way the changes you make there will be applied to multiple mobile pages).

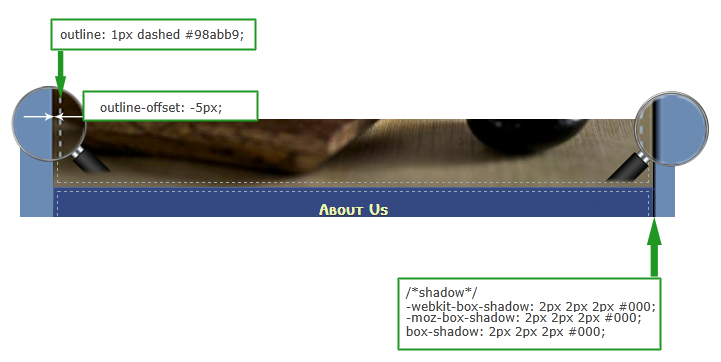
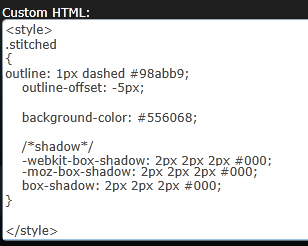
In this case we’ve created our own CSS class “stitched” that defines a “stitched” border around the element:
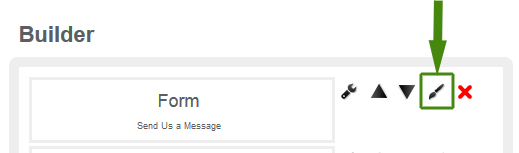
2. Next, let’s assign this class to the text widget above the form on our mobile page. We do this by first clicking on the Style icon next to our Form widget:
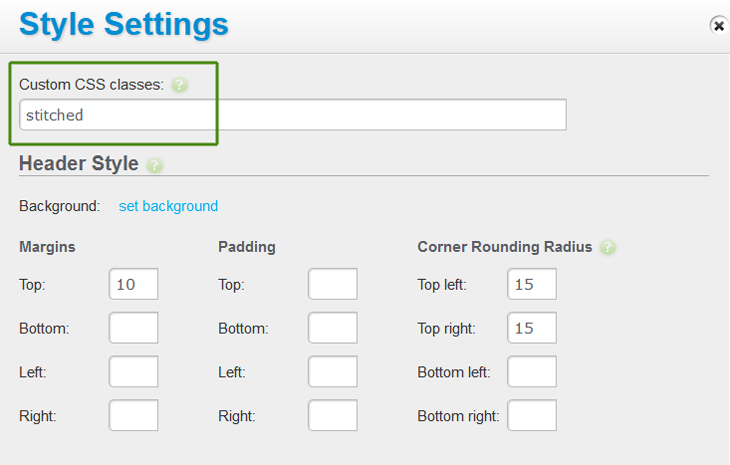
Then add that CSS class name in “Custom CSS classes” setting:
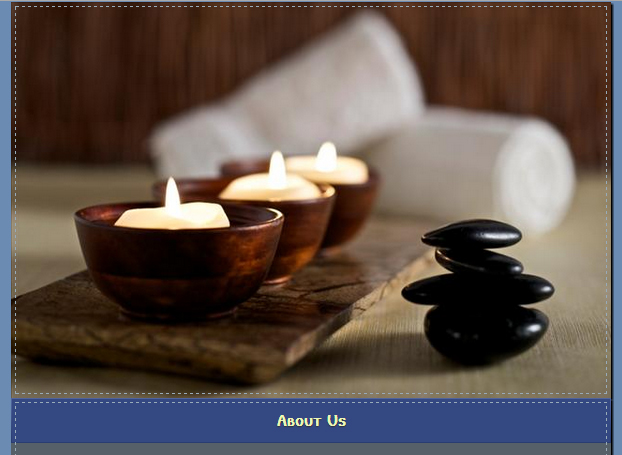
The new CSS class is now added to our text widget, and here is what the end result looks like (you see the “stitched” affect):